Sharp tools make good work.
From idea,to product,there is a long way to go, Success depends on a right positioning,Duration and costs depend on the requirements。
Speed!it is the most important thing in the Internet age。So,we make a MVP(Minimum Viable Product) at first,also,PM can make a High-fidelity prototypes。
Here are some tools and methods of my workflow,:
1、IDEA
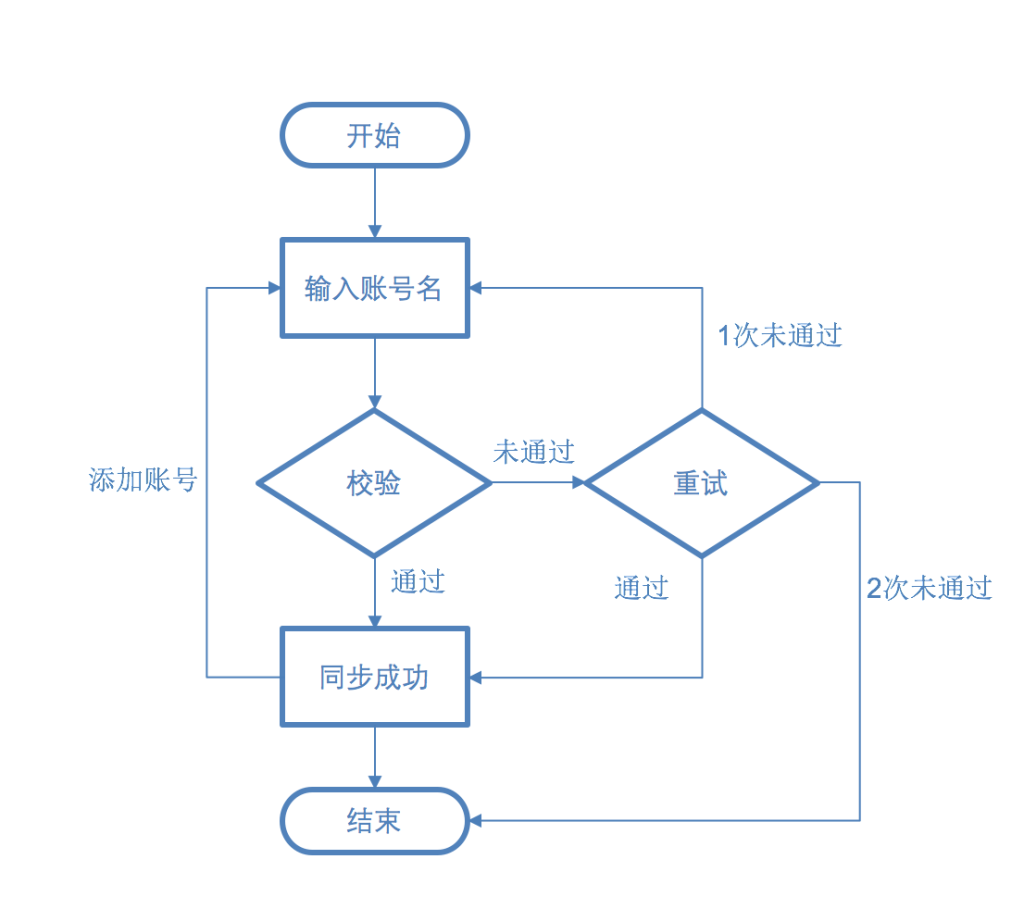
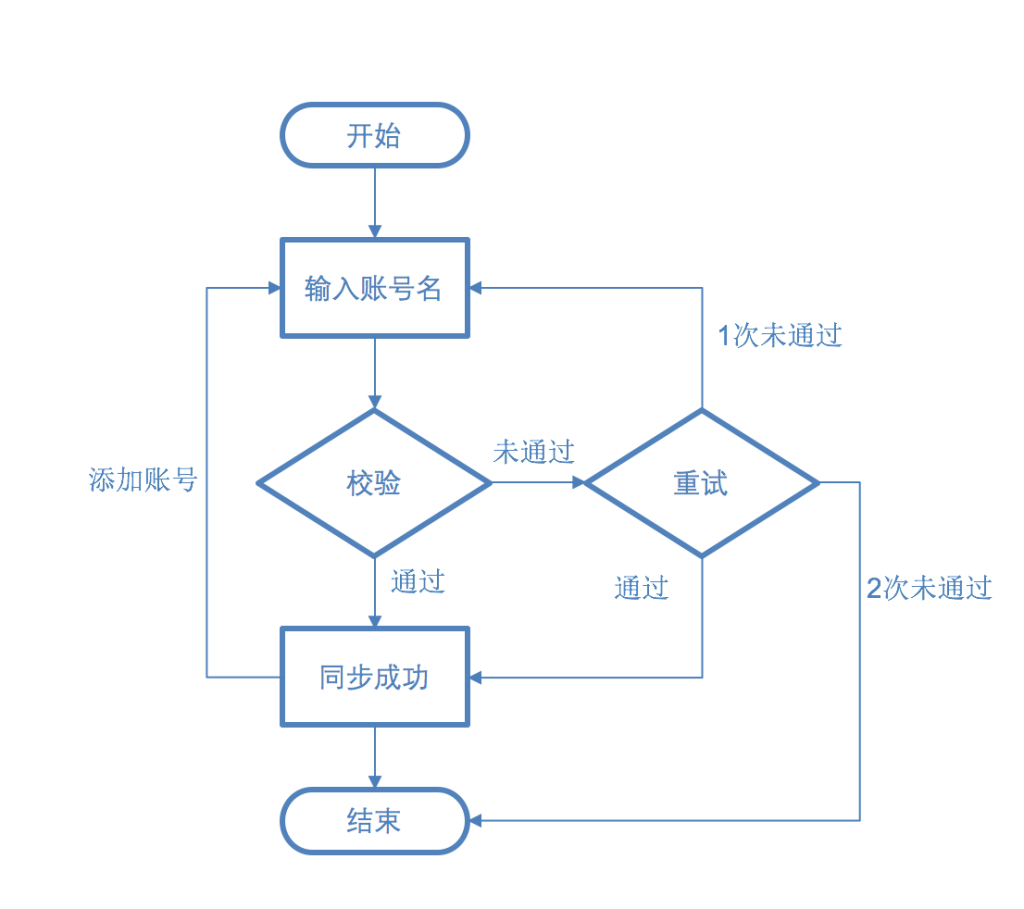
At first,I draw the 「User Flowchart」according to the product form. for example:sign in process、shopping process…Is this a useful way to think the pages and functions
of the product.
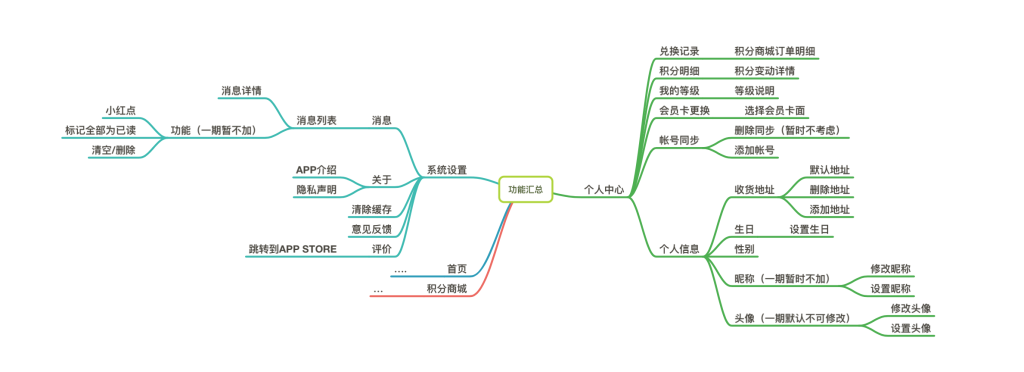
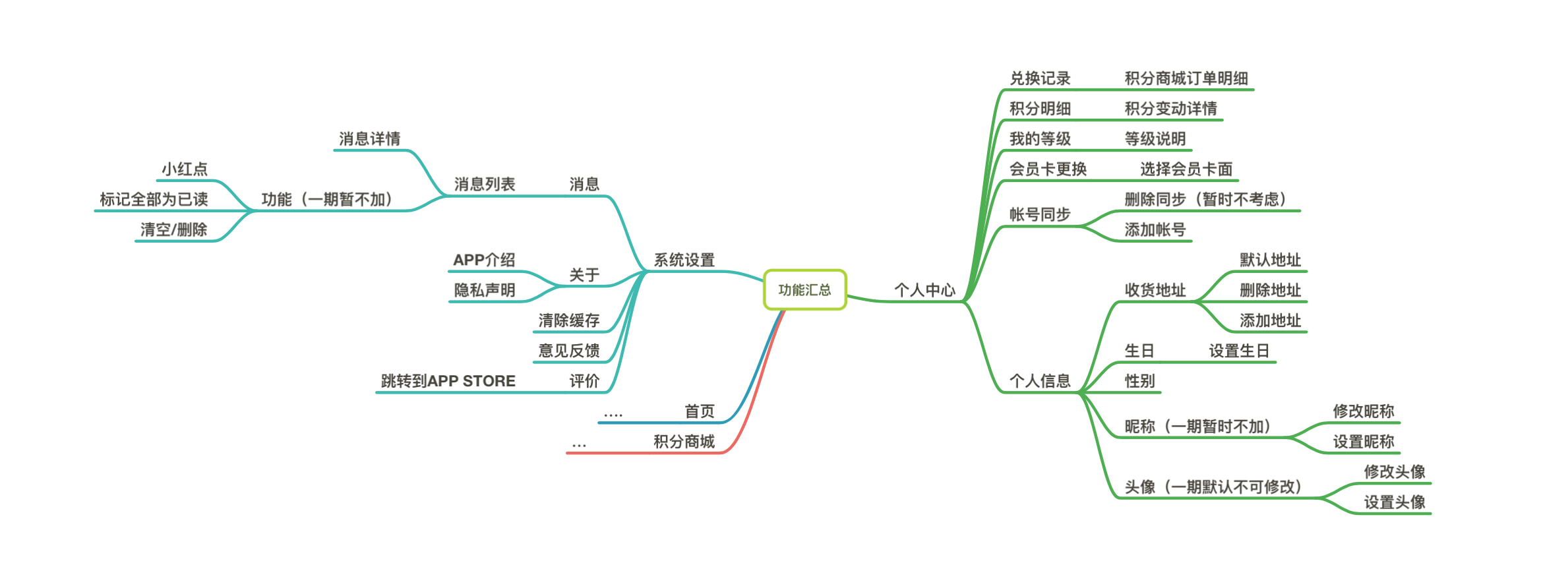
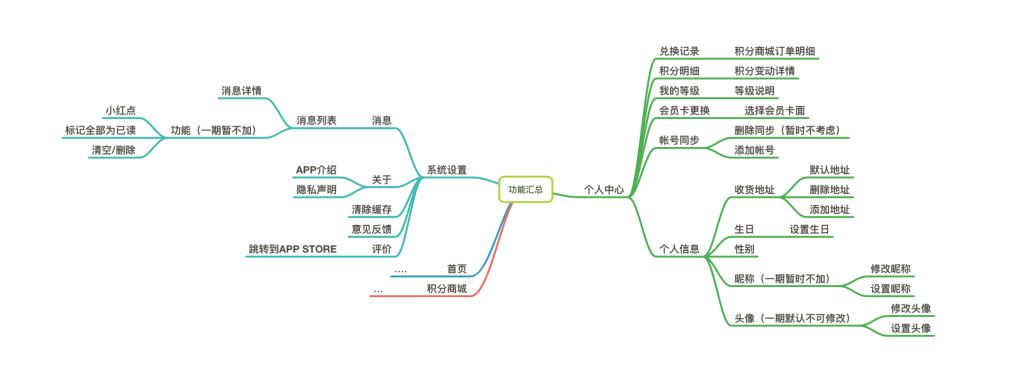
Then,I classifying requirements,sorting out the product form by 「Mind Map」.Is this a useful for User Interface Design.
Draw a sketch on a paper is fine ,when you make the final draft,draw it by using the software and put it is the PRD.

BTW,about the flowchart software,I recommend VISIO 和 OmniGraffle,also PowerPoint is fine

I recommend Xmind and MindNode
2、INSPIRATION
A good design must be from the inspiration of lots material collection,after I saw a lot of APPs and design plans,I am familiar to the design pattern,when I see an idea,I can imagine how the APP looks like.
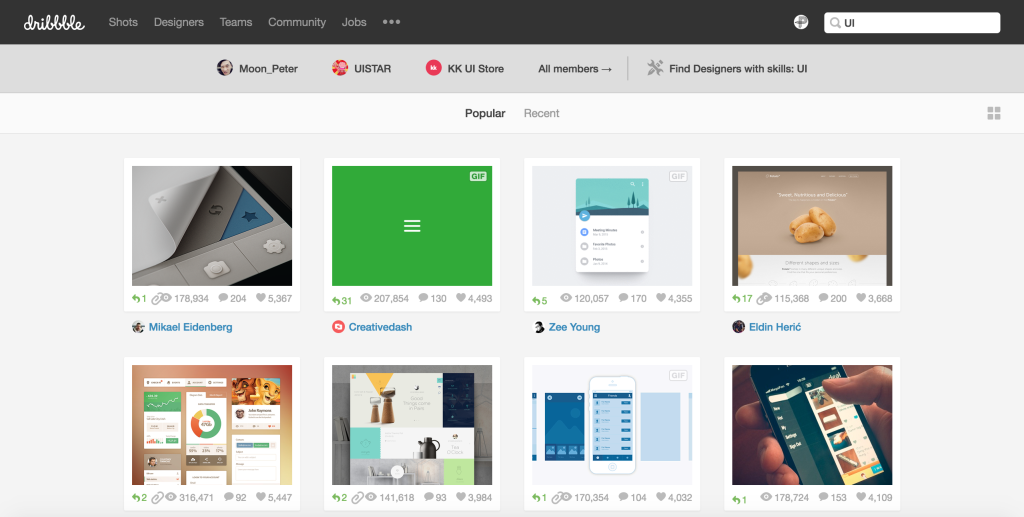
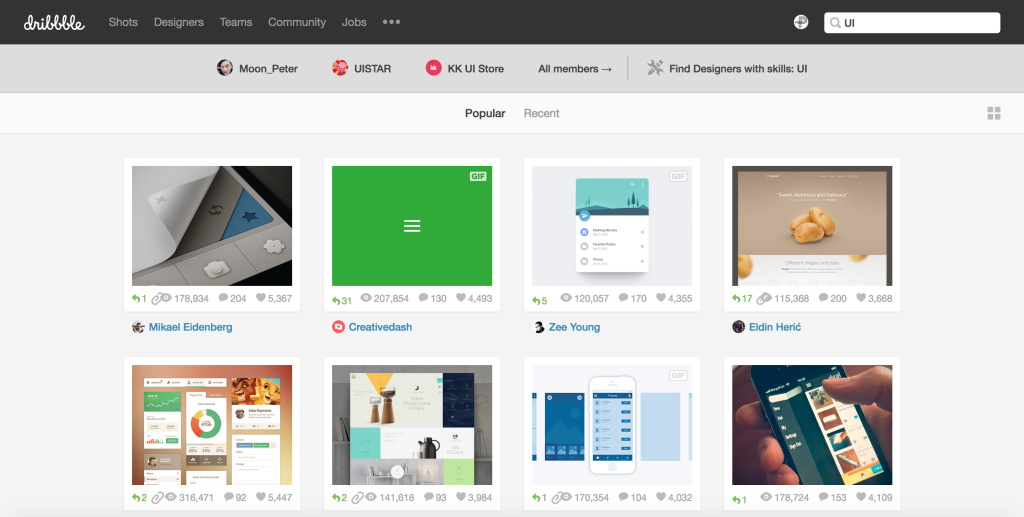
some websites can inspire you:Behance、Dribble

Some tools for material collection:Pixave、Ember、Inboard…that is the smartest way to organize my images,I can sort and add some tags to each image,It is easy and useful to search what I wants.
3、SKETCH

Hands with paper and pen is the best tools, you can draw your inspiration quickly.
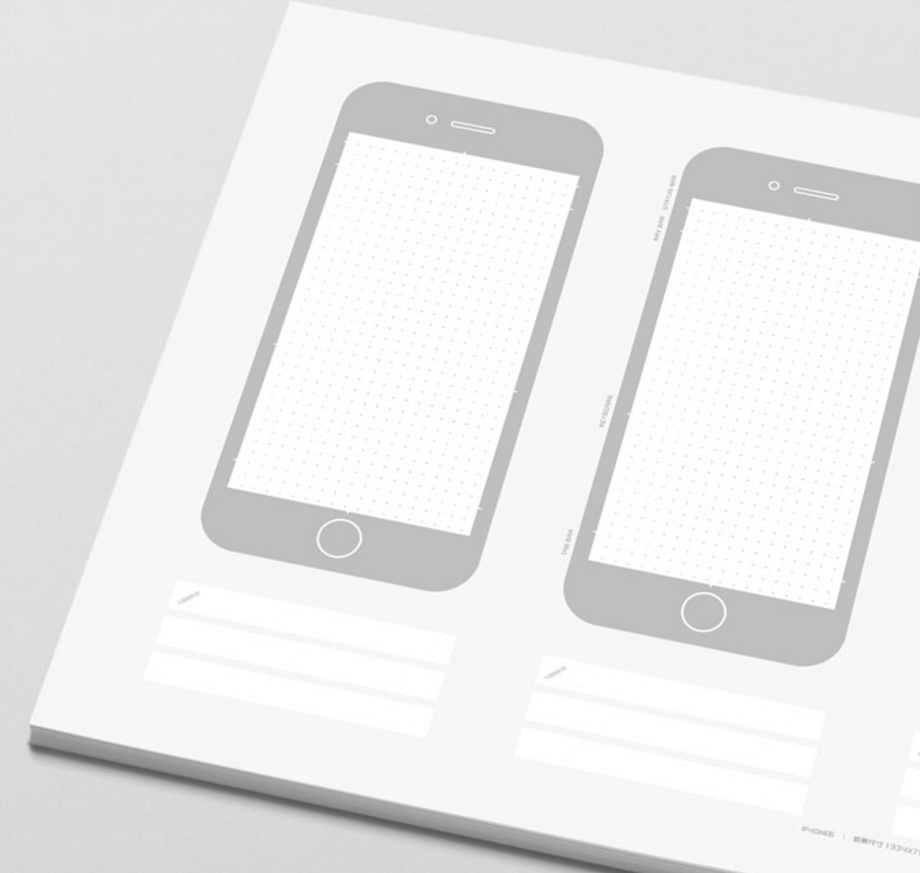
I recommend the paper with device wireframe,you can easy to control the elements size.

Also,you can try this ruler

Marvel App provided a file you can print :download here
4、DESIGN
Then,I start to design the prototype,High-fidelity prototypes can be defined as a design with confirmed icons and colors
,also can without color.I think,as a PM,invest your energy in the interaction not the color,It is UI designer‘s duty .
High-fidelity prototypes can cut the cost of team communication.
There is lots of tools,such as Axure RP and Justmind.
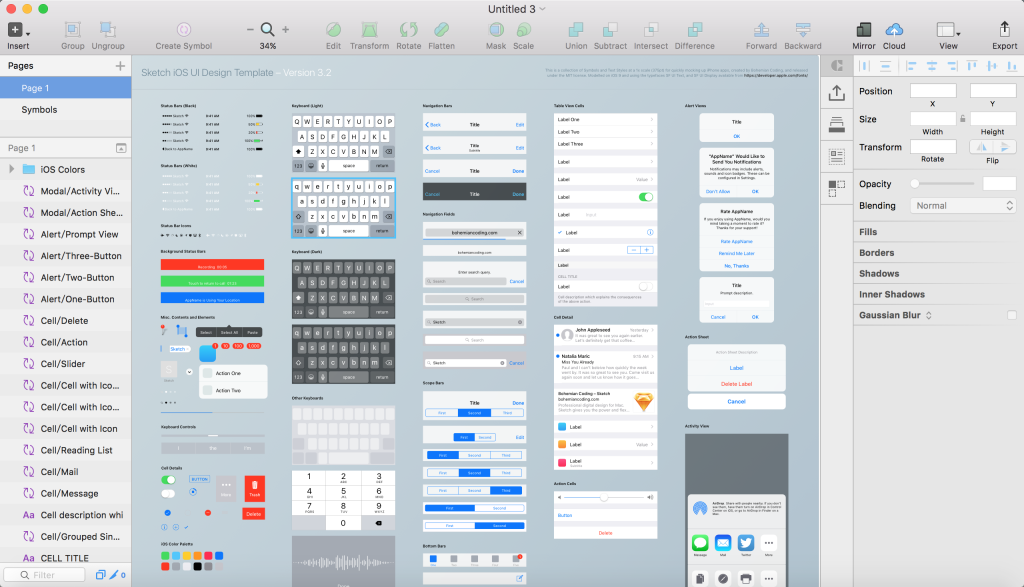
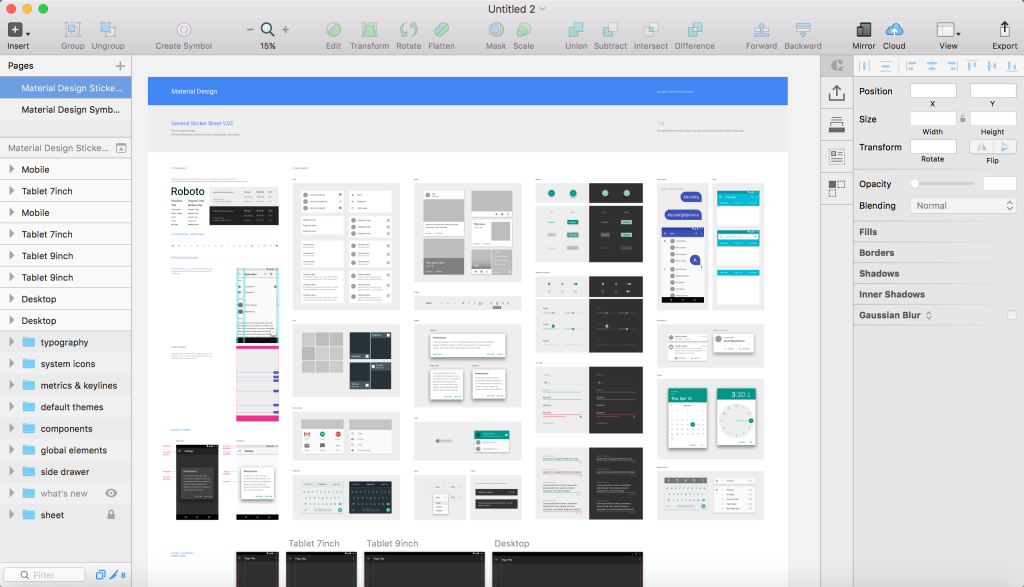
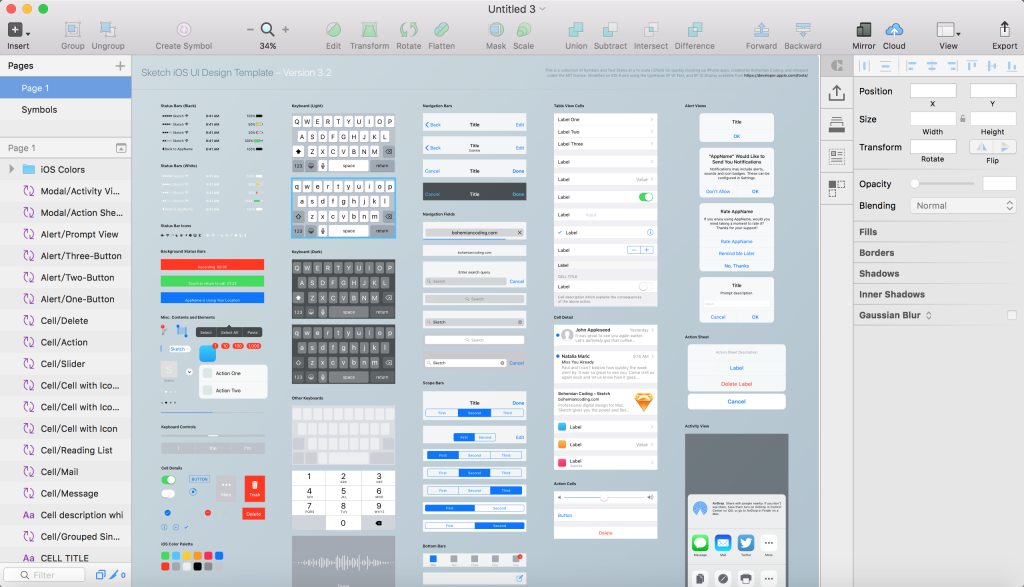
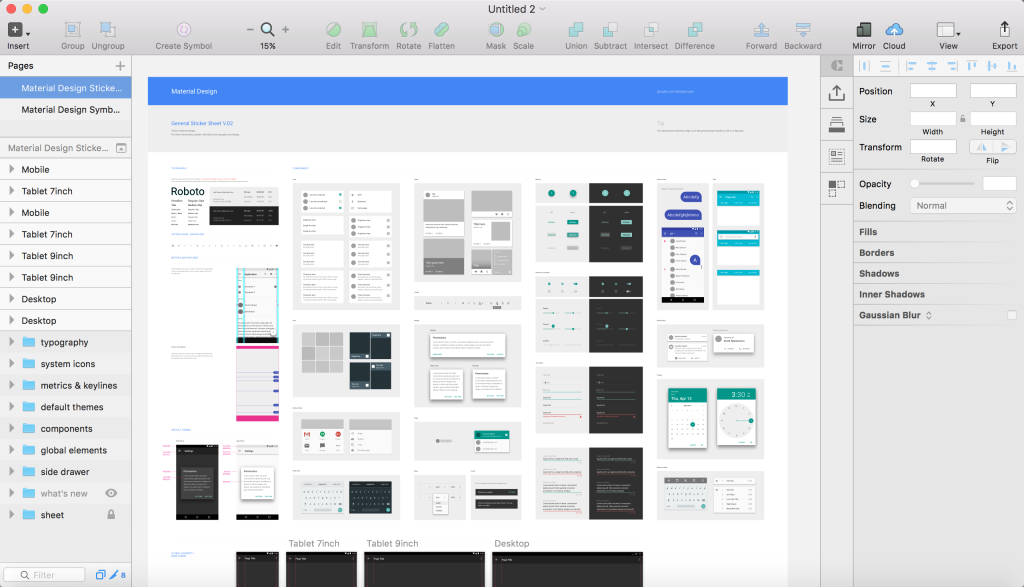
I like to use Sketch,professional UI design software,also can be used for prototype.

Sketch is a vector drawing app intended for designers of all sorts. Vector-based drawing is by far the the best way to design websites, icons or interfaces. On top of this vector editing we have added support for basic bitmap styles, such as blur and color corrections.——From Sketch Introduction
Sketch offers the iOS、Andriod UI kits


You can use it proficiently in a couple of hours
Learning Materials:
Materials Websites:
5、PRESENTATION
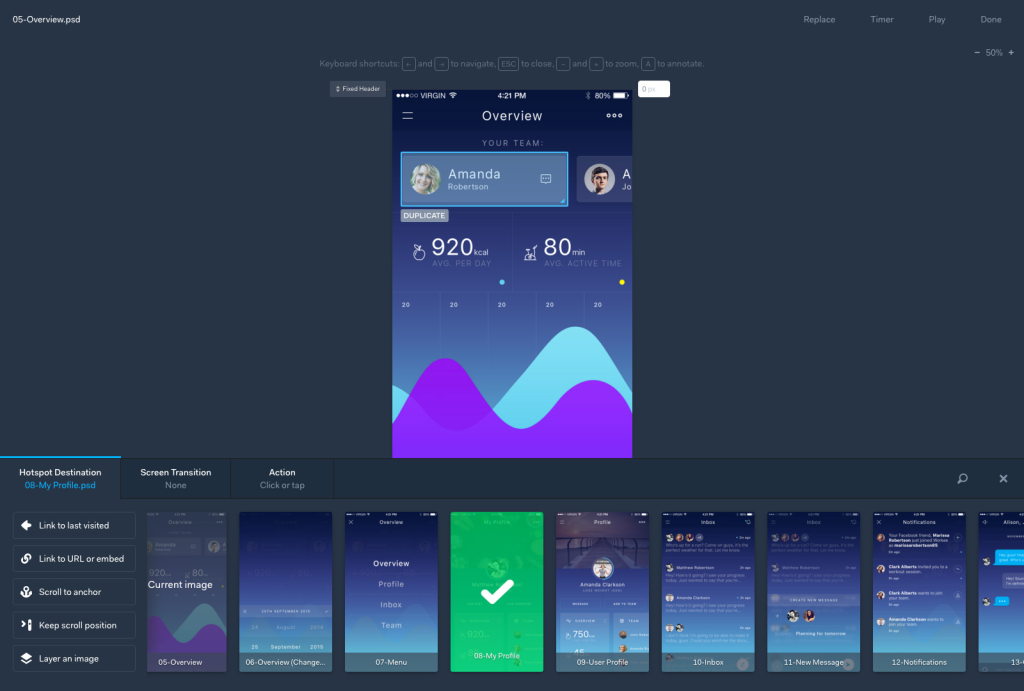
You can use POP app to show Sktch by hands、Low-fidelity prototypes,take the photo,then creat a link between the pages。

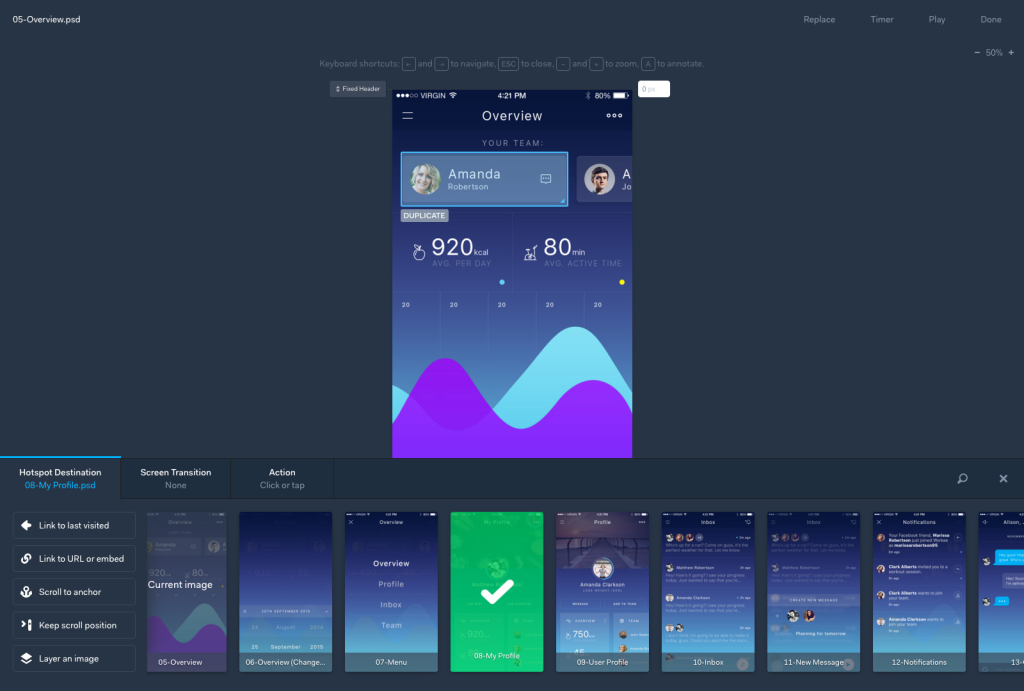
Silverflows can prototype directly in Sketch ,Now,it joins invision,Coming with Graft 2.0,It worth to wait.BTW,Craft is powerful plug-in of Sketch .
I recommend:Flinto、Principle and Marvel, you can use a plugin to export your designs from Sketch into Flinto for Mac. If you make a change in Sketch, you can import again and update your existing prototype.BTW,Principle has timeline

Attention!Do not spend too much time on the cool effects,may slow the program process.
tips:You can link the Mac and iPhone,Then creat a film recorder by Quicktime, use a slide projector give a presentation for team members or clients.
6、COLLABORATION
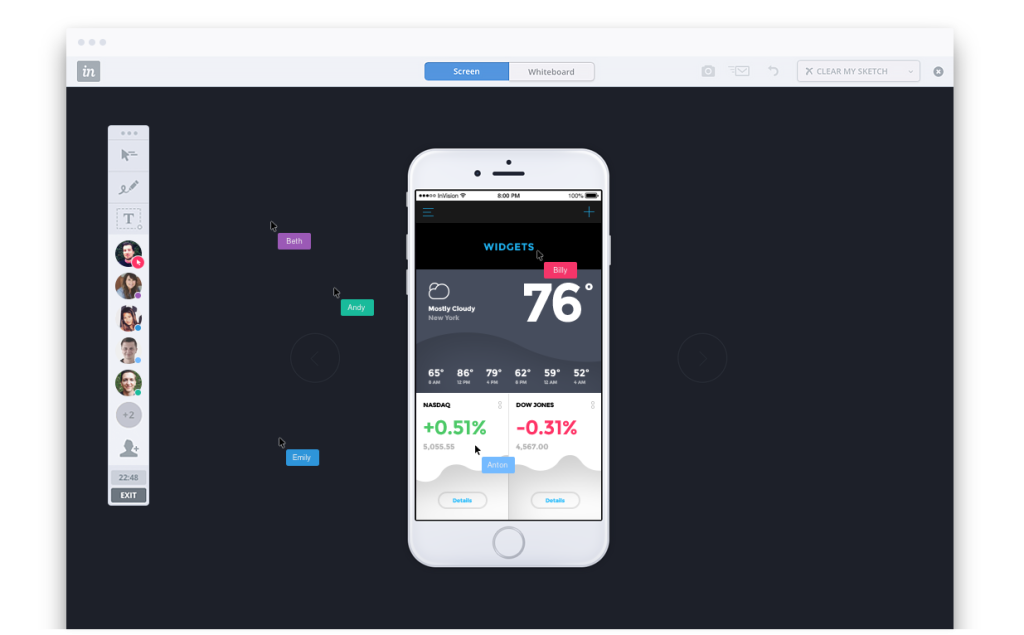
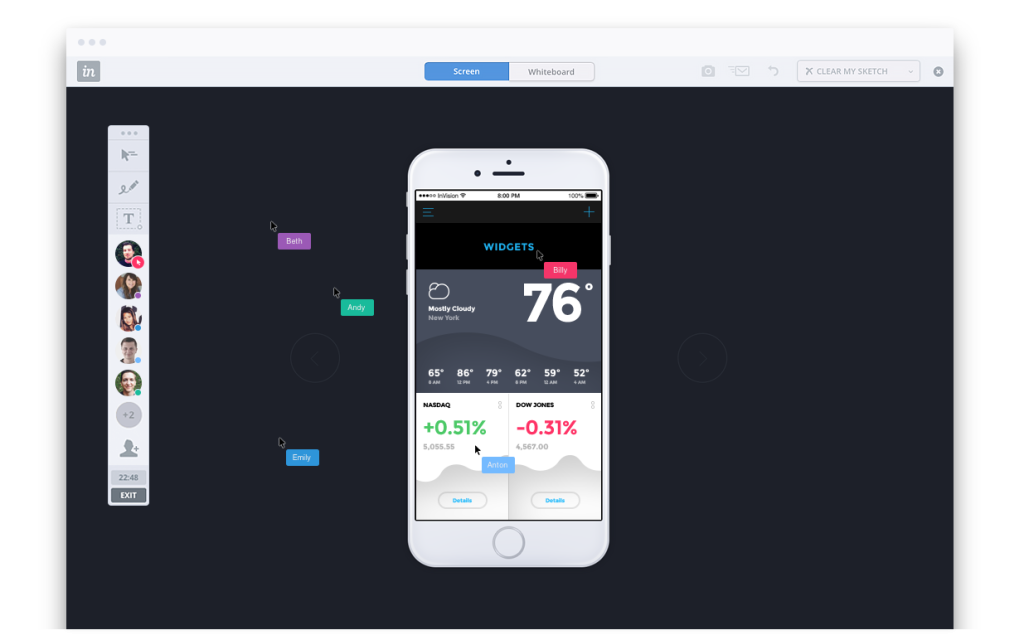
A real-time tool to present designs with team members for commenting and getting feedback is most important and necessary.
Invision or Zeplin is all your need.

Prototype Design is a fraction of works, Focus on User Study 、Requirements Analysis and Product Planning
By a Rookie PM From China.