用战术而不是天赋改进你的设计。
每个Web开发人员都不可避免地遇到需要做出视觉设计决策的情况。也许你工作的公司没有一个全职设计师,你需要自己实现一个新功能的UI。或者,也许你正在攻克一个编外项目,并希望它看起来比「另一个Bootstrap站点」更好。很容易举起双手说:“我永远无法让这个看起来很好,我不是一个艺术家!”但事实证明,有很多技巧可以用来提升你的工作,不需要有平面设计的经验。
这里有七个简单的想法可以用来改善你的设计。
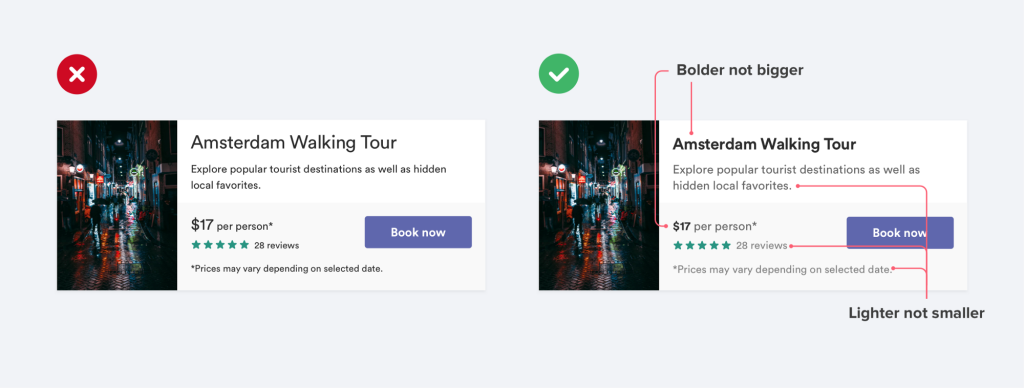
1.使用颜色和粗细来创建层次结构,而不是字体大小

对UI文本进行样式设计时常犯的一个错误是过于依赖字体大小来控制层次结构。
“这段文字是重要的吗?让它大一点。 ”
“这段文字是次要的?让它小一点。 ”
不要将所有繁重的工作都留在字号上,而是尝试使用颜色或字重来实现相同效果。
“这段文字是重要的吗?让它粗一点。 ”
“这段文字是次要的?**让它细一点。 **”
尝试并坚持两种或三种颜色:
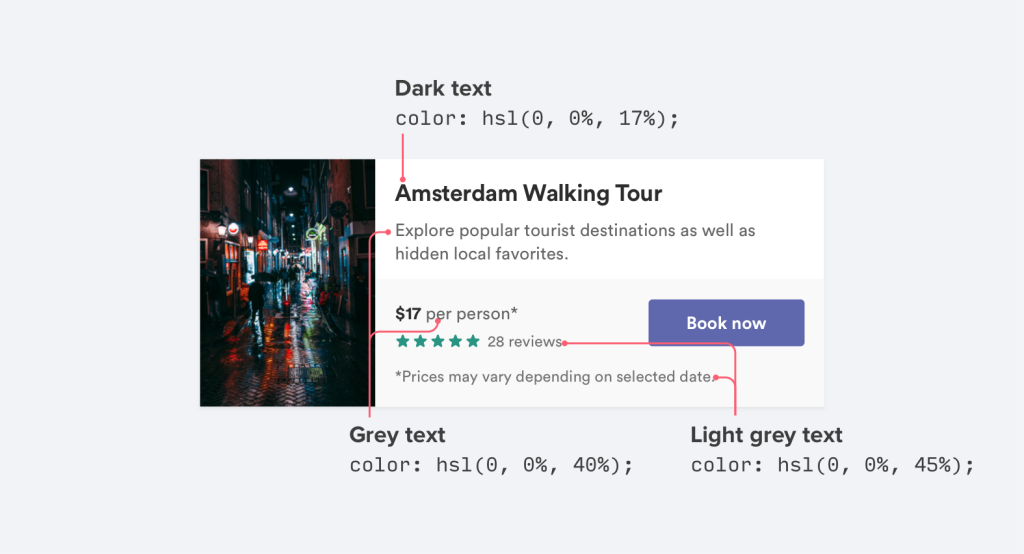
①主要内容的深色(但不是黑色)(如文章的标题)
②次要内容灰色(如文章发表日期)
③辅助内容的浅灰色(可能是页脚中的版权声明)

类似地,两种字体权重通常足以用于UI工作:
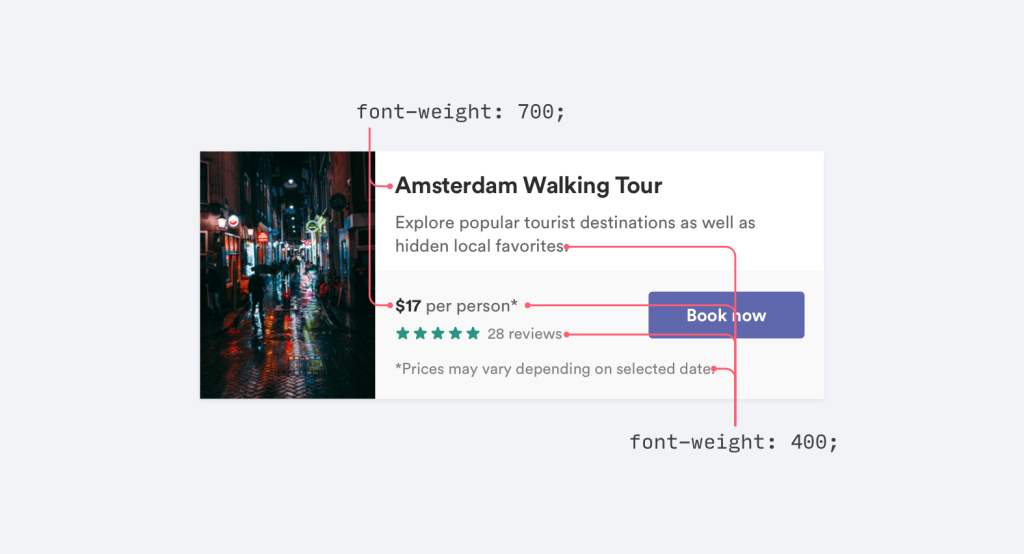
①大多数文本的正常字重(400或500取决于字体)
②较粗的字体(600或700)用于您要强调的文字

UI设计上远离字重不超过400的字体 ; 他们可以用在大标题上,但在较小的字号下不易于阅读。如果您正在考虑使用较轻的重量来淡化某些文字,请改为使用较浅的颜色或较小的字体。
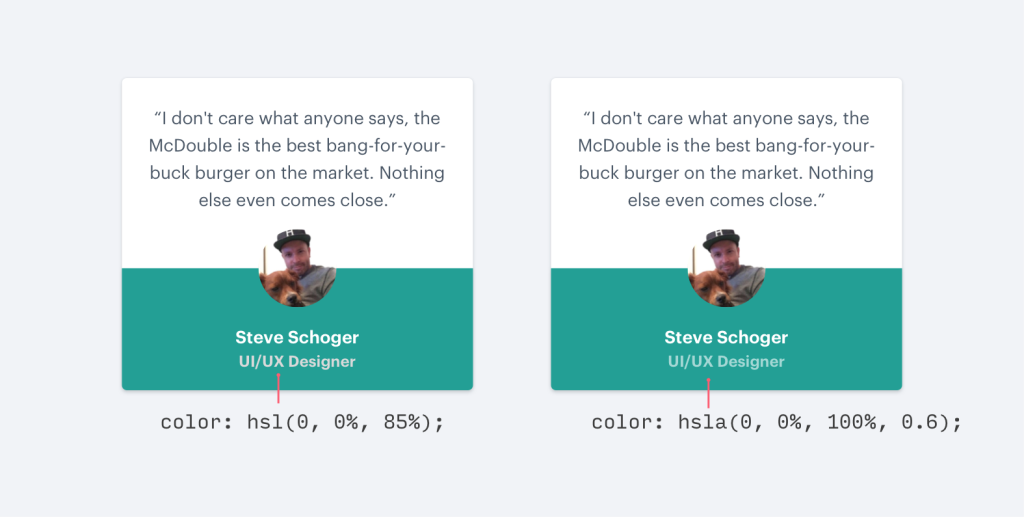
2.不要在彩色背景上使用灰色文字

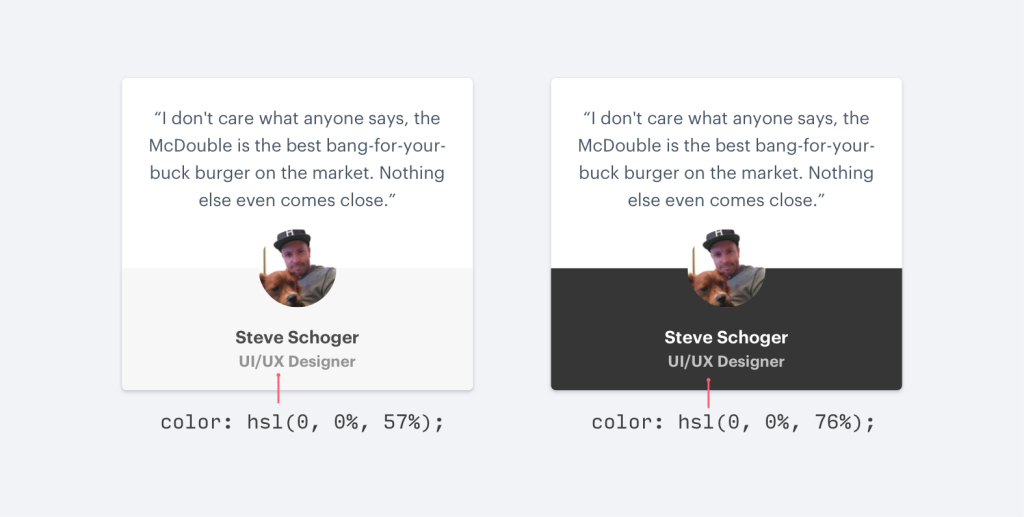
使文本变为浅灰色是在白色背景上淡化它的好方法,但在彩色背景上看起来并不太好。
这是因为我们实际看到白色灰色的效果是对比度降低。
使文本更接近背景色实际上有助于创建层次结构,而不是使它变成浅灰色。

处理彩色背景时有两种方法可以降低对比度:
①减少白色文字的不透明度
使用白色文字并降低不透明度。这可以让背景颜色渗透一点点,以不与背景冲突的方式减弱文字。

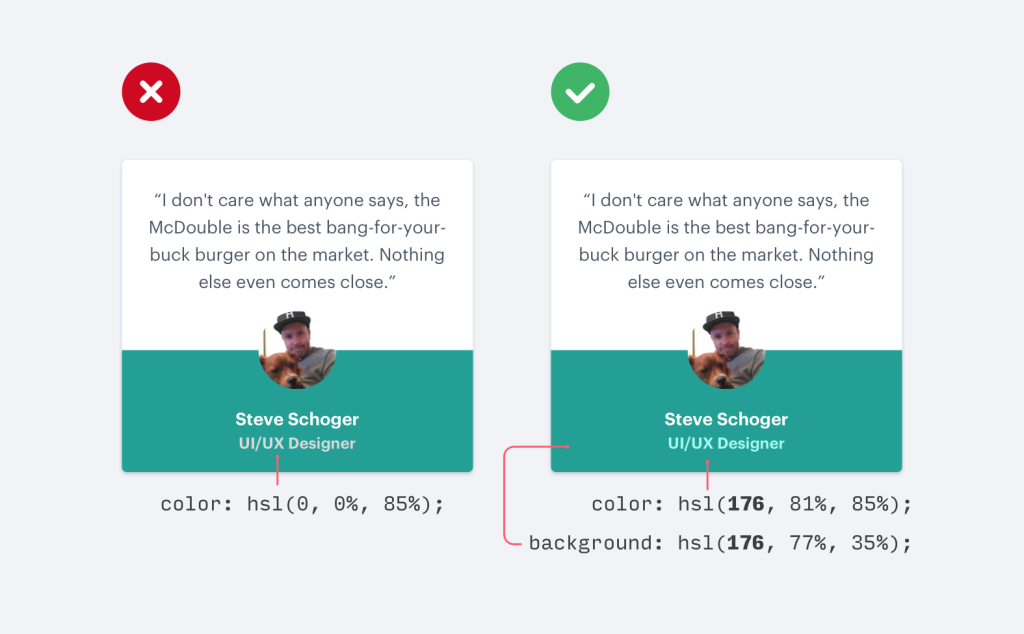
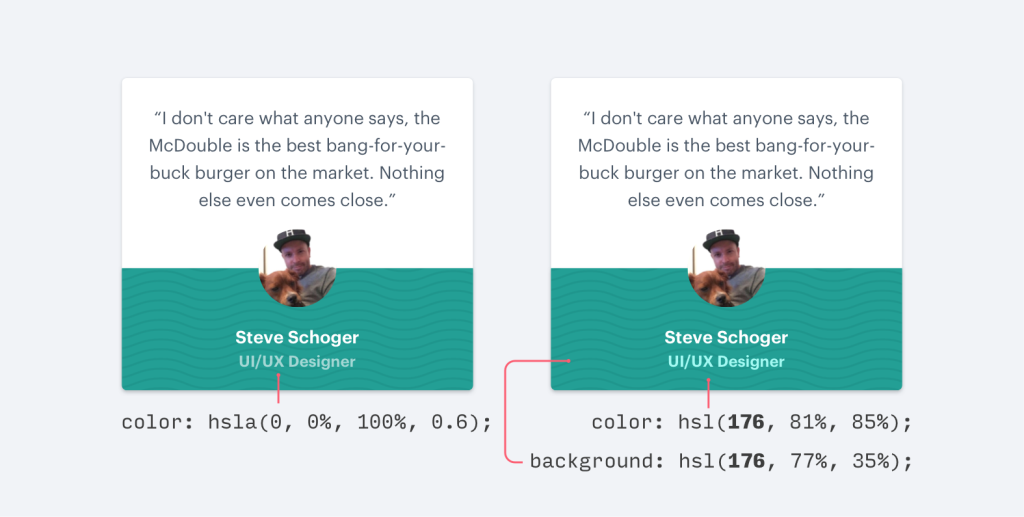
②选择基于背景色的颜色
当您的背景是图像或图案时,或者当减少不透明度会使文字感觉过于枯燥或不适应时,这会比减少不透明度效果更好。

选择与背景色调相同的颜色,调整饱和度和亮度,直到看起来合适。
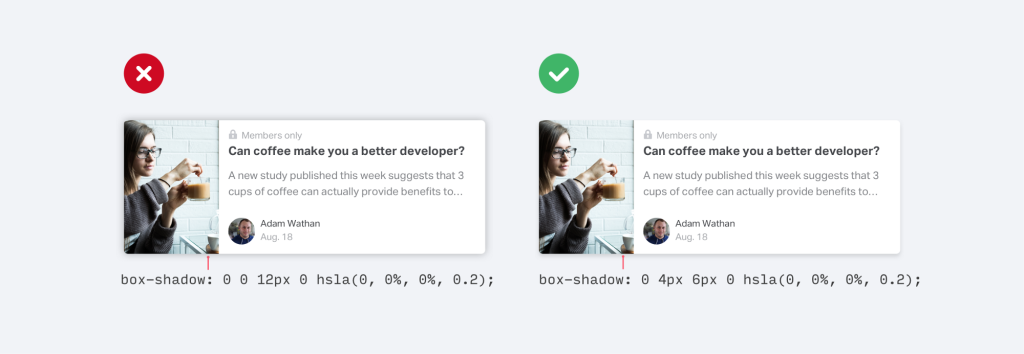
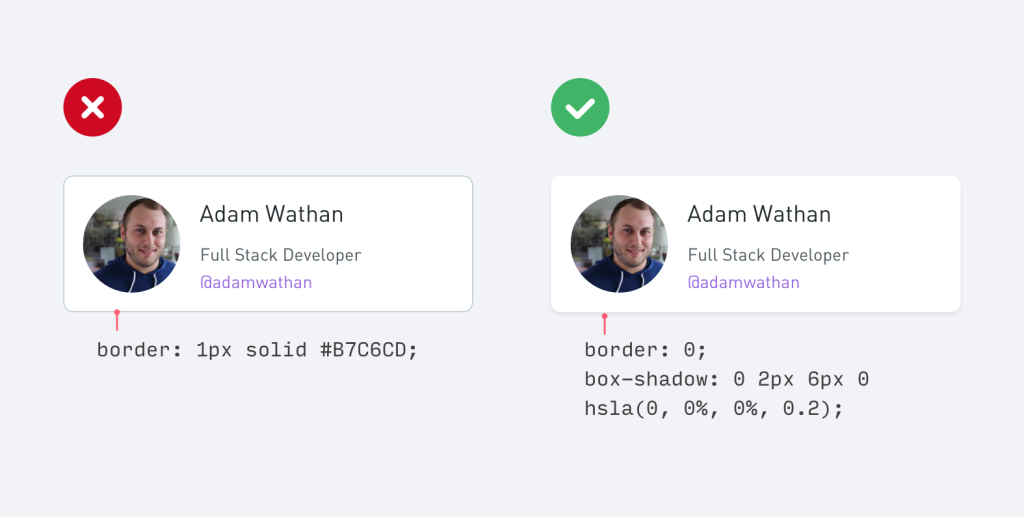
3.偏移阴影

不要使用较大的模糊和扩散值来使框阴影更明显,请添加垂直偏移。
它看起来更自然,因为它模拟了像我们以前在现实世界中看到的那样从上方照射下来的光源。
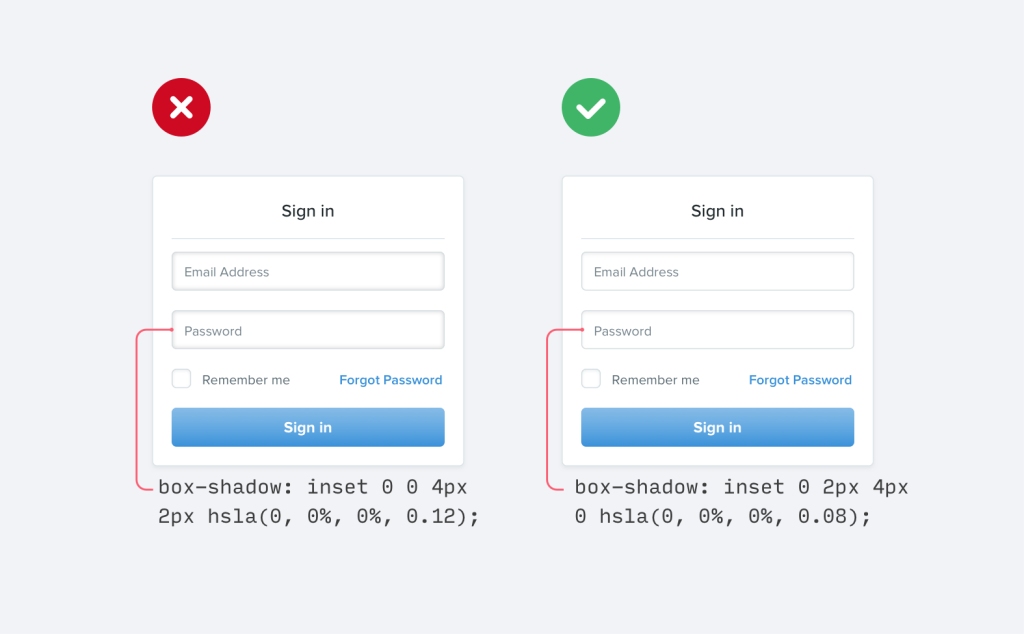
这适用于表格输入框:

如果您有兴趣了解更多关于阴影设计的知识,google的“材料设计指南”是一本很棒的入门指南。
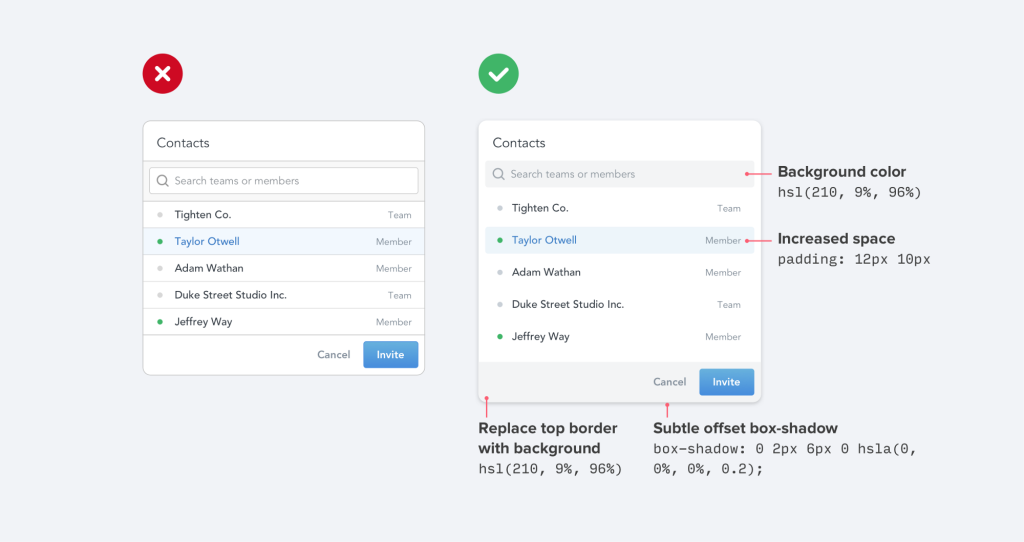
4.尽量少使用边框

当你需要在两个元素之间创建分隔时,虽然边框是区分两个元素的好方法,但它们并不是唯一的方法,而使用它们太多会让你的设计变得拥挤和混乱。
下一次你发现自己到达边境时,请尝试以下其中一个想法:
①.使用盒子阴影
盒子阴影在绘制像边框这样的元素方面做得非常出色,但是可以更加微妙并且完成相同的目标而不会让人分心。

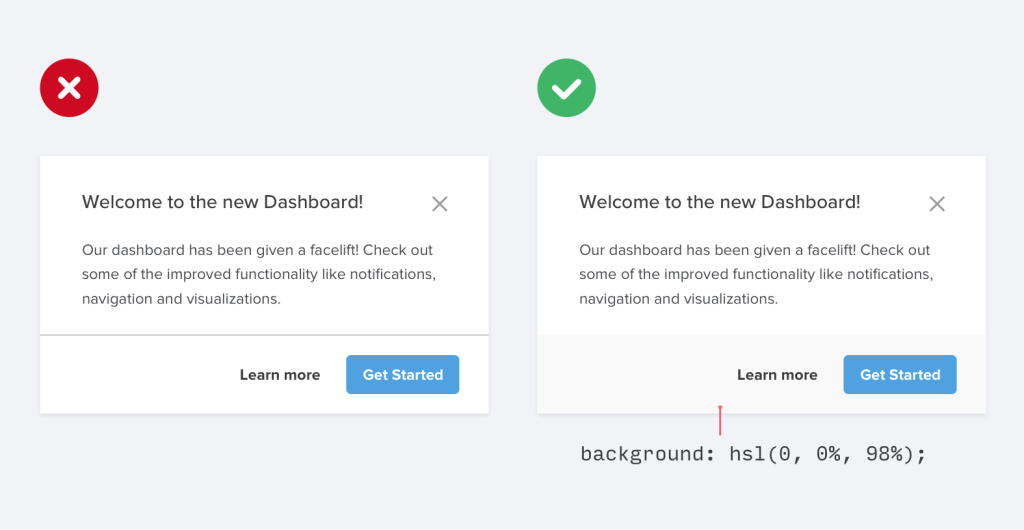
②使用两种不同的背景颜色
通常只需将相邻元素的背景颜色略有不同就可以在它们之间进行区分。如果您已经在边框上使用不同的背景颜色,请尝试删除边框; 你可能不需要它。

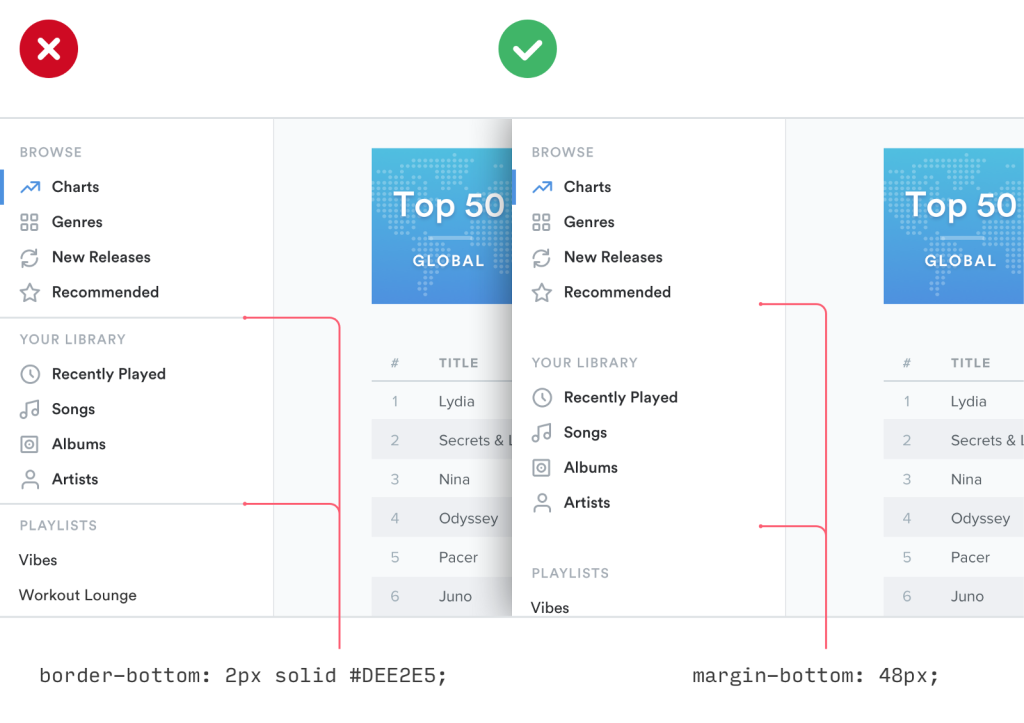
③添加额外的间距
什么方法创建元素之间的分离比增加分离更好呢?将事物划分得更远是一种在不引入任何新UI的情况下创建元素组之间区别的好方法。

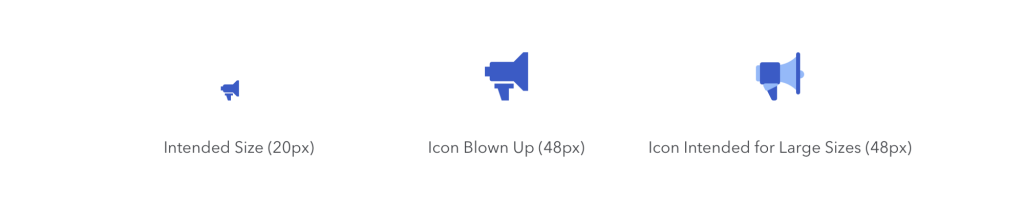
5.不要过渡放大图标

如果你正在设计一些可能使用一些大图标的东西(比如可能是着陆页上的“功能”部分),你可能会本能地采用一个像Font Awesome或Zondicons这样的免费图标集,并且调整大小直到它们符合你的需求。
毕竟它们是矢量图像,所以如果你增加尺寸,质量不会受到影响?
虽然矢量图像在增加尺寸时质量不会降低,但是在16-24像素绘制的图标在将它们放大3倍或4倍的预期尺寸时会显得非常不专业。他们缺乏细节,并总是感觉不成比例的“矮胖”。

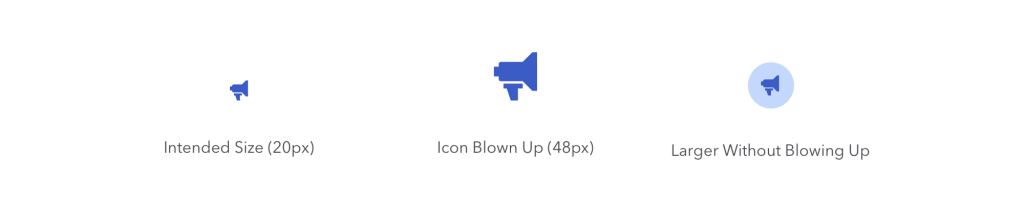
如果您有小图标,请尝试将它们放在另一个形状中,并为该形状提供背景颜色:

这可以让您保持实际的图标更接近其预期的尺寸,同时仍然填充更大的空间。
如果您有预算,也可以使用专门用于较大尺寸的高级图标集,如Heroicons或Iconic。
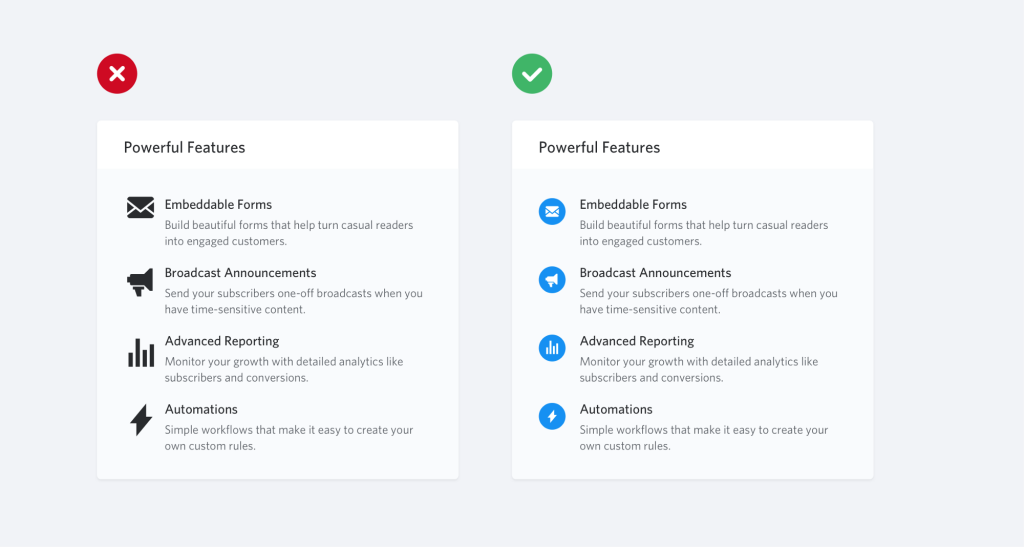
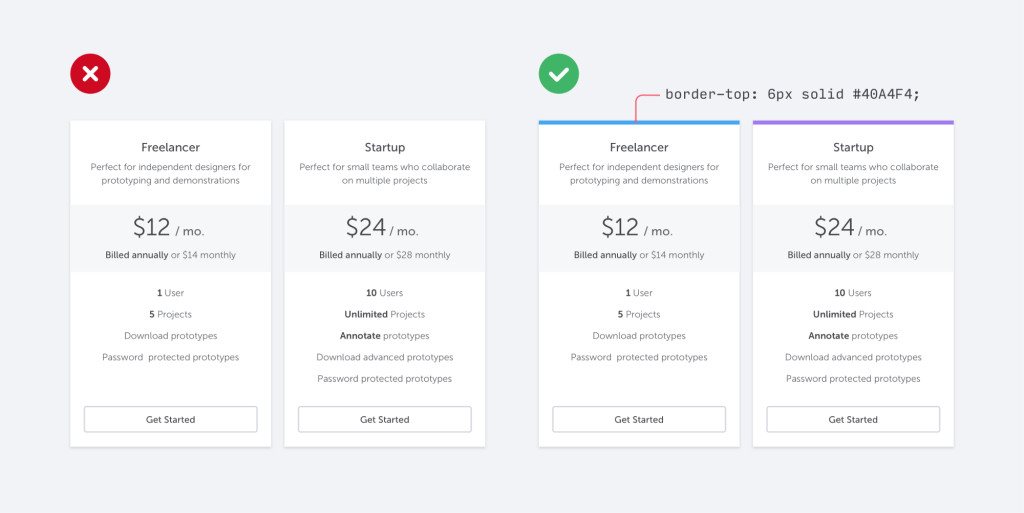
6.使用强调边框为平淡的设计添加色彩

如果您不是平面设计师,那么您如何将其他设计从美丽的摄影或色彩丰富的插图中获得的那种视觉风格添加到您的用户界面中?
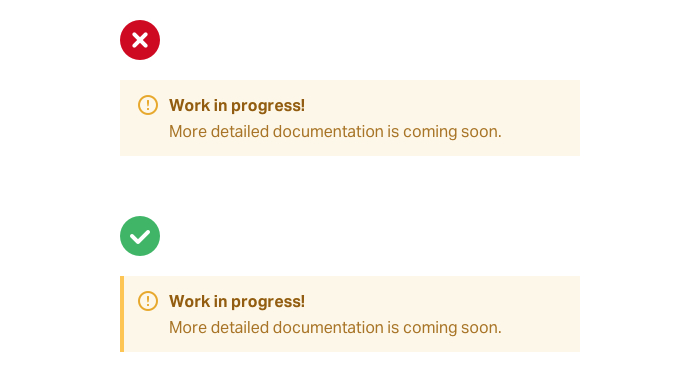
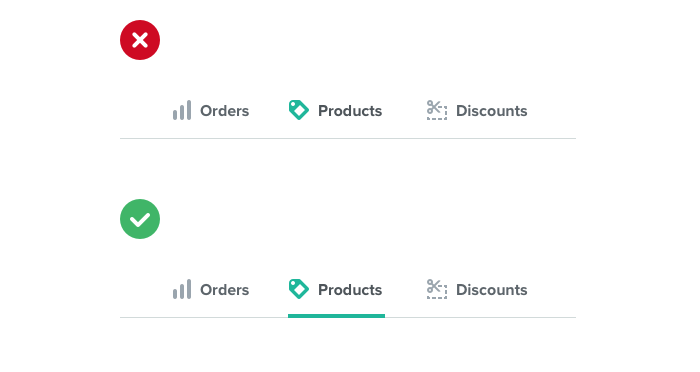
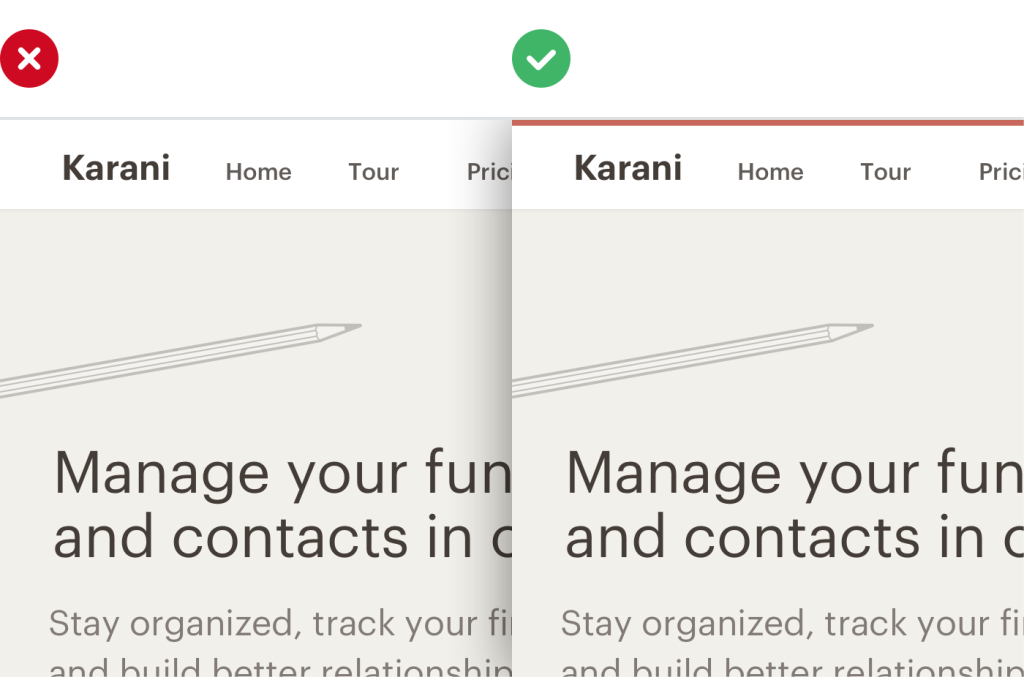
一个可以产生巨大差异的简单诀窍是在界面的某些部分添加色彩鲜明的重音边框,否则会感觉有点平淡。
例如,在提示消息的旁边:

…或突出显示活动的导航项目:

……甚至是整个布局的顶部:

简单的为您的界面添加一个彩色矩形不需要任何平面设计专业天才,但却可以使您的网站更具有“设计感”。
难以挑选颜色?尝试从Dribbble的颜色搜索等受限调色板中进行选择,以避免被传统颜色选择器的无穷可能性所淹没。
7.并非每个按钮都需要背景颜色

当用户可以在页面上执行多个动作时,很容易陷入纯粹基于语义设计这些动作的陷阱。
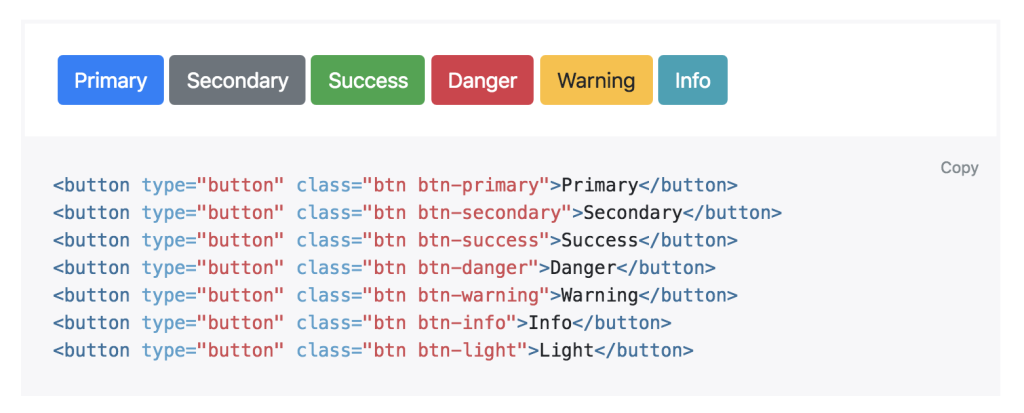
像Bootstrap这样的框架通过为您提供一系列样式供你选择:

“这是一个积极的行动?选个绿色的按钮。“
“这会删除数据?将按钮设为红色。“
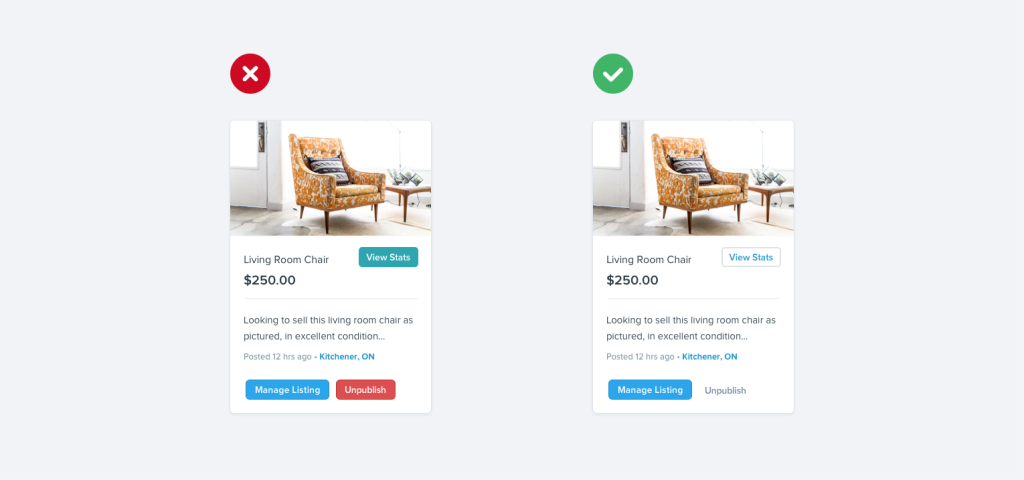
语义是按钮设计的重要组成部分,但是还有一个更重要的维度被人们遗忘:层次结构。
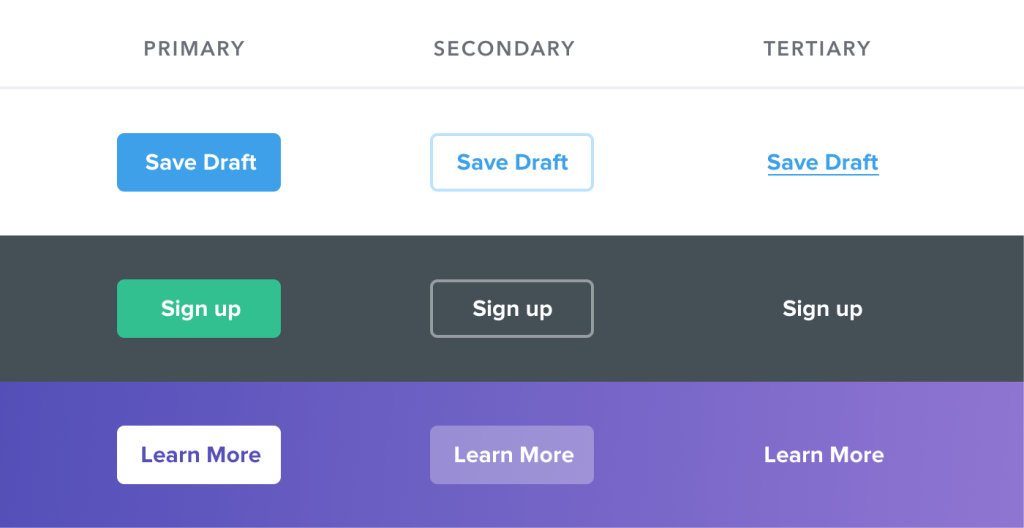
网页上的每个动作都位于重要金字塔的某处。大多数页面只有一个真正的主要操作,一些不太重要的次要操作,以及几个很少使用的三级操作。
在设计这些行动时,在层次结构中传达他们的位置很重要。
①主要行动应该很明显。实心,高对比度的背景色在这里很有用。
②次要行动应该明确但不突出。轮廓样式或较低的对比度背景色是很好的选择。
③三级行动应该是可以发现但不显眼的。将这些行为设计为链接通常是最好的方法。

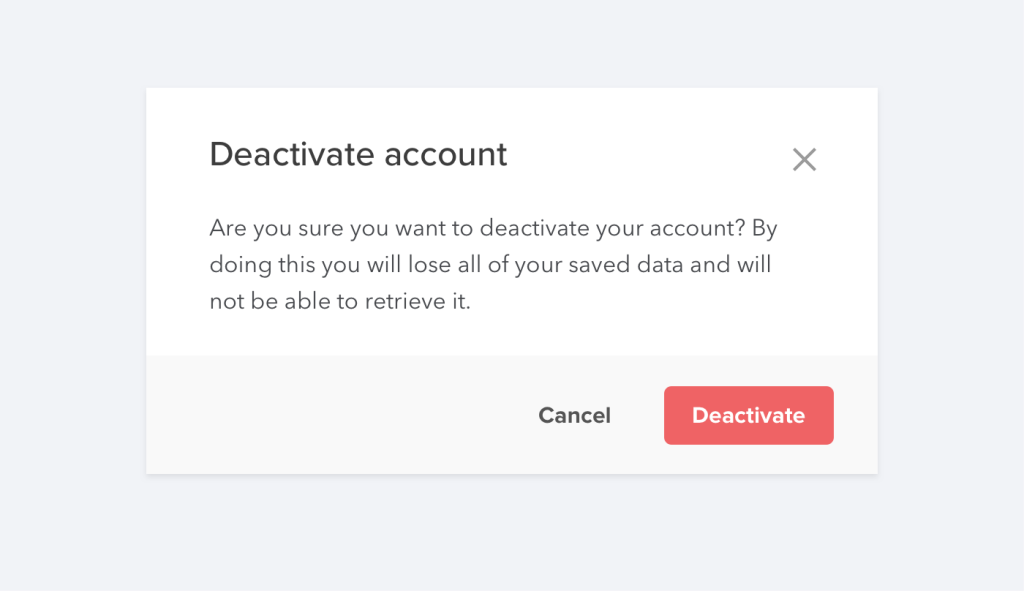
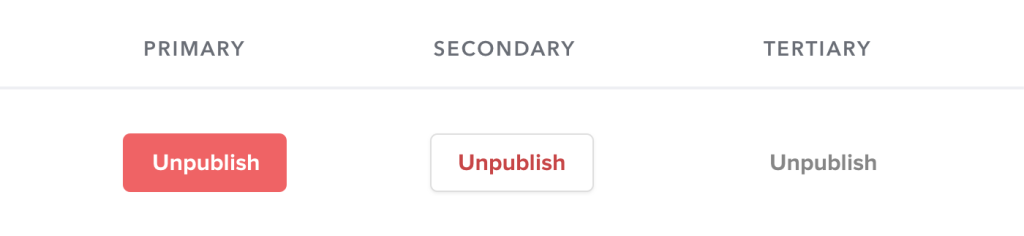
“那么消极行为按钮呢?他们不应该总是红色吗?”
不必要!如果消极行为不是页面上的主要行为,那么给它一个二级或三级按钮治疗可能会更好。

在当负面行为实际上是界面中的主要行为时(如在确认对话框中)采用大的,红色的和粗体的样式: