 

可怕的不是没有机会,而是不会发现机会;
如果你不知道做什么,那么可以看看别人在做什么:Stripe投资的一个社区——INDIE HACKERS,这里汇集了大量独立开发者,他们分享了他们正在做的项目和收入(有大量的是经过Stripe验证的),推荐的另外一个——Product Hunt。还有国内的36kr旗下的 NEXT
1、威客平台
通俗的讲就是外包平台,或者最近几年的流行叫法:众包。
(排名不分先后)
做外包项目,广义上可以算作创业的第一步,更重要的是,从接的外包项目中找到共同点,可以把一个小小的项目做成一个产品。
2、电商生态圈
2.1、淘宝
说起中国电商,那肯定是淘宝最具有代表性,而且淘宝也是最早且最完善的一个电商生态环境,整个淘宝的生态中,每个环节都有技术创业的空间。
2.1.1、淘宝商家服务市场
 

为淘宝、天猫商家量身打造的服务市场,除去像摄影、品牌设计、营销策划等代运营,和客服托管等服务,大量的都是技术产品:
- 图片、视频工具:水印,标签等
- 营销工具:收藏送券,抽奖转盘等工具
- ERP:发货、自动打单、库存管理
- CRM:会员分析,短信营销,邮件营销等
ERP和CRM基本已经形成寡头垄断,当然也不是没有机会,大厂ERP动辄十几万,使得很多小商家望其项背,一些服务小商家得创业者,提供的是按量计费得模式,按订单量收费。
2.1.2、淘宝客
淘宝客即淘宝的一个CPS广告平台,流量主即淘宝客,现在可谓是人人都是淘宝客——网站站长,QQ、微信群主,有人的地方就又广告,就有淘宝客。
淘宝客可以分为三层:第一层是对接商家资源的发单淘客,他们和商家谈合作,帮助商家出单,按单抽成;第二层是淘客选品市场,比如大淘客、淘客基地、第三层是是有流量(用户)的终端淘客,小网站站长类的直接接淘宝的广告代码,这一层最主要的是QQ群和微信群群主,他们使用多个淘客选品市场的数据源,使用群发工具,每日推送到自己的群里。
2.1.3、买家工具
比如搜优惠券的APP和浏览器插件;比价、价格监控的工具;返利网;购物推荐的网站。
2.2、SaaS平台
除了像淘宝、亚马逊这样的平台,还有做SaaS的电商服务商,有用大量的商家用户,他们也都有自己的开放平台:
2.3、开源电商
国外的开源厂商一般的做法是:通过开源系统建立自己的生态,然后将中小商家转变为企业用户为其服务,为企业提供部署托管,维护,定制开发等增值服务盈利。(被微软收购的Github正在走这条路),说到这里,不得不说国内的ECShop错过了一个良机,卖身给商派之后便不再更新。商派完全走传统软件厂商的路子——卖软件。
国外著名的开源电商系统:
不仅仅是电商,还有其他的开源系统的生态,比如开源的CMS系统WordPress、开源ERP系统odoo
3、社交媒体生态
3.1、微信
微信在中国也算是一个奇迹,无论是依托于腾讯的流量,还是被质疑抄袭whatsapp,出生于foxmail团队的微信也算回归初心推出了「公众平台」。
3.1.1、公众号文章编辑器
微信公众号自身的编辑器相当简约,然而对于公众号的运营者来说,大多数编辑是不具备高级排版技巧的,公众号的运营者需要一款高级编辑器,提供多种多样的样式和素材,比如:
3.1.2、H5工具
感觉H5就在一夜之间爆发的,H5对于企业来说,无疑是一个非常好的宣传和互动的工具。市场上主要两大类为主:
说起互动营销,很多品牌商喜欢办各种比赛,没有错,相信你看过各种幼儿园或者童装品牌或者影楼的摄影比赛,目前已经有一些在做此比赛H5的SaaS产品,直播打赏送礼物也被移植到了里面.
3.1.3、小程序
微信推出了小程序广告,也算是给开发者提供了一种变现的途径。
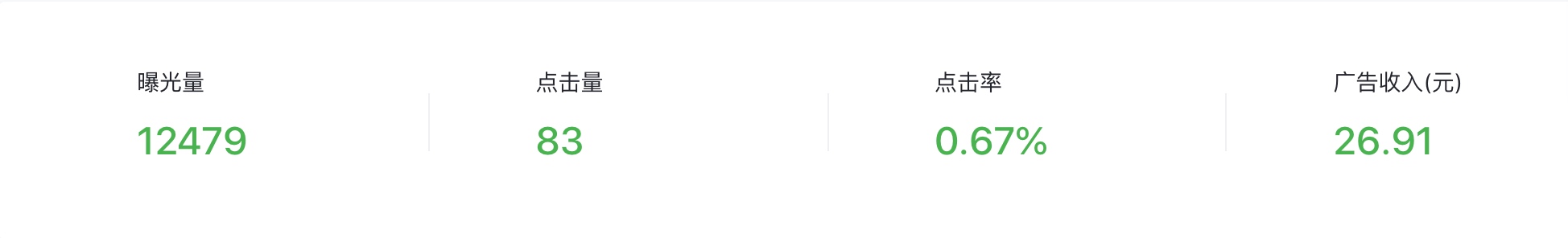
提供一份广告收益的数据供参考
 

(来源作者的一个OCR文本识别的小程序首页底部Banner条的广告两个月的数据)
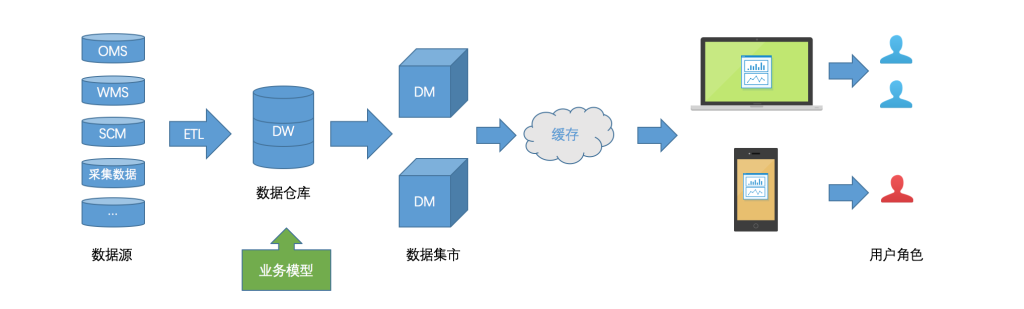
4、数据服务
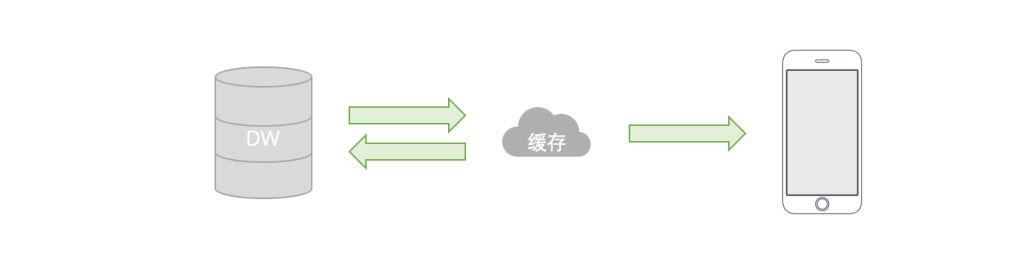
正可谓「知己知彼百战百胜」,商业活动现在最重要的就是数据,在信息时代,数据为王,可以说任何商业活动都离不开数据做决策。
比如围绕淘宝、亚马逊等电商平台提供数据监控、竞品数据分析的爬虫服务。
5、线下交易生态
交易离不开金钱的处理,线上的诸如Paypal、Stripe、支付宝等支付网关,线下同样也需要支付网关,传统的线下订单处理,都是封闭的厂家开发的收银系统和硬件,交易由都是银行或者传统支付机构负责,国外的两个要颠覆传统POS机的厂商,他们负责硬件+支付网关,开发者可自由在他们平台上开发应用。
国内的商米也是类似这个模式,但是商米只做硬件,不接触支付。
写在最后
技术创业,两个方向,to B 或者 to C,面向B端企业的,大型的系统应用开发周期长,不适合一个人的SOHO,(除非有资源,能拿到投资或者订单,可以拉团队)。在已经成熟的生态上无疑是一个最好的选择,此外,国内竞争激烈,建议放眼全球。

 Q1:iTunes Connect(现已更名App Store Connect)中Sales and Trends的更新时间是什么时候?
Q1:iTunes Connect(现已更名App Store Connect)中Sales and Trends的更新时间是什么时候?