工欲善其事,必先利其器
从idea,到product,中间的可谓要经历几番曲折, 产品定位确定决定产品的生死,产品功能需求的确定决定着开发的周期和试错的成本,互联网拼的就是快,所以要做 MVP(最小化可行产品),当然,在这之前,还可以通过高保真原型的方式去演示产品。
整理一下从产品构思到项目执行阶段,产品原型交付阶段的一些工作方法和工具:
1、想法
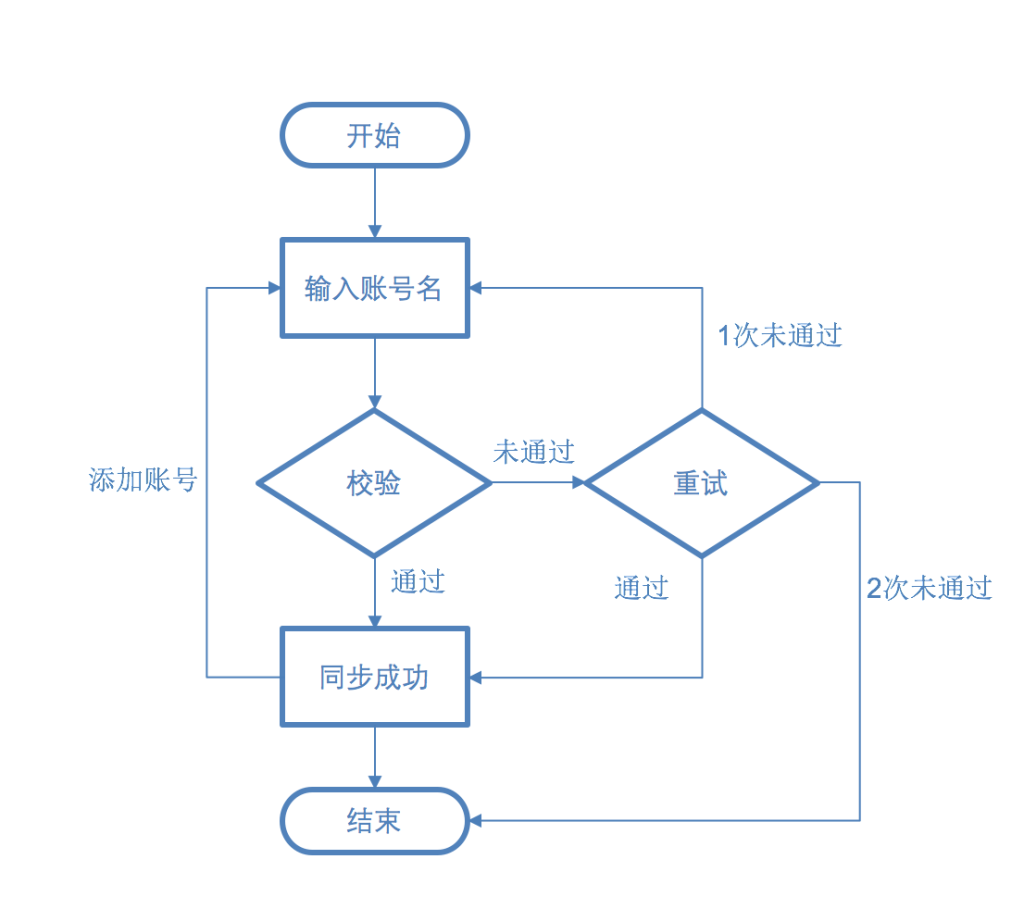
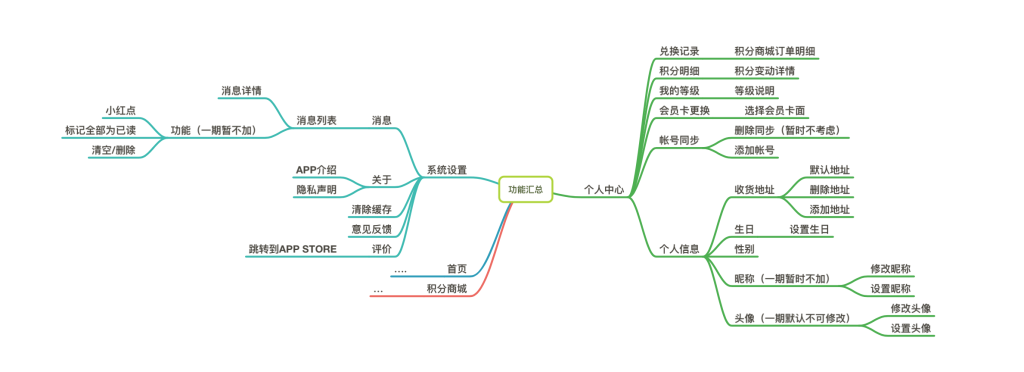
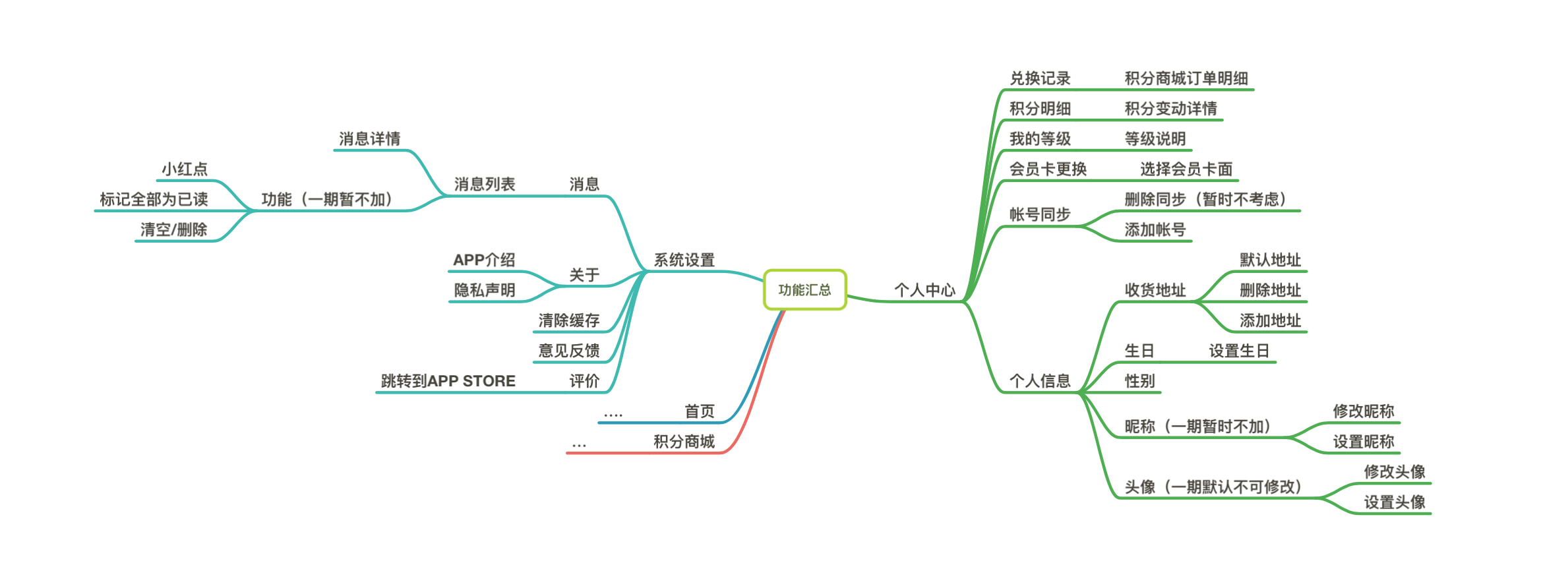
首先根据产品形态绘制用户流程图比如注册登录流程,购物类APP用户的购物流程,有助于思考产品涉及的页面和功能;接下来需要把APP的功能分类汇总,用思维导图整理出产品的结构框架,为设计 APP 界面做参考。
构思阶段用铅笔画一下草图就 OK,当确定之后,就需要整理进 PRD 文档里。
流程图软件推荐 VISIO 和 OmniGraffle

思维导图软件推荐 Xmind 和 MindNode

2、灵感
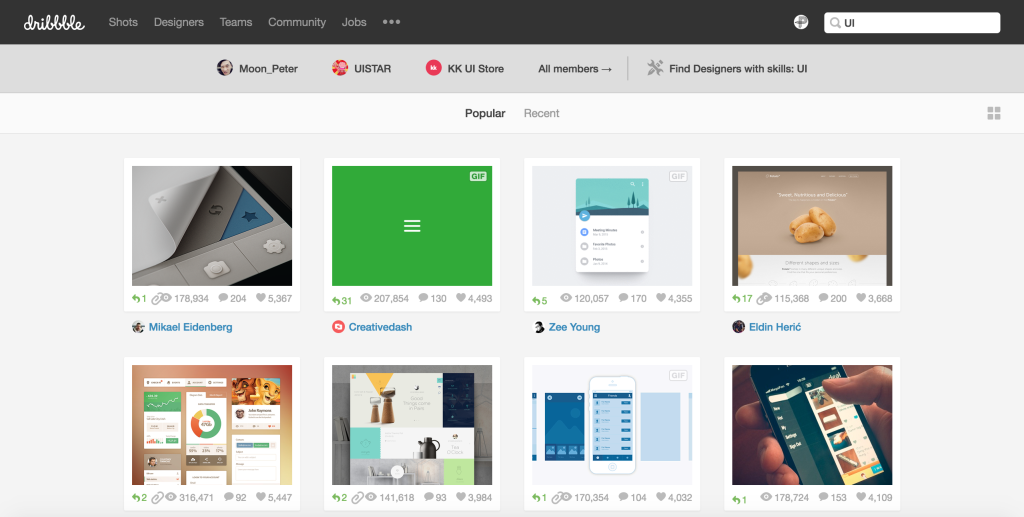
一个好的设计灵感的一定是来源于日常素材的积累,在你看过N个APP,N种设计方案,熟悉设计模式之后,看到一个需求,你就已经脑补出 APP 的模样。


素材整理工具:Pixave、Ember、Inboard…通过对图片进行打标签、分类快速建立你的素材库,而且很方便进行检索。
你可能会问,「有专业的UI/UX设计师,产品还需要对设计这么深入么?」,一方面,对于设计,我是真心的热爱,我会拿出精力去研究;另一方面,我的观点是,UI 设计是基于你的原型去做界面设计,会受到一定的局限。如果是高级一点的设计师,会加入自己的经验和思考进行设计,初级的 UI,可能直接基于你的原型去设计了。对于色彩的搭配、icon 的绘制等UI 设计更有发言权,但是你的产品结构,排版布局,在一开始就影响了设计的思路。
3、草图

纸和笔是最好的工具,没有之一,可以快速把你脑补的界面画出来。
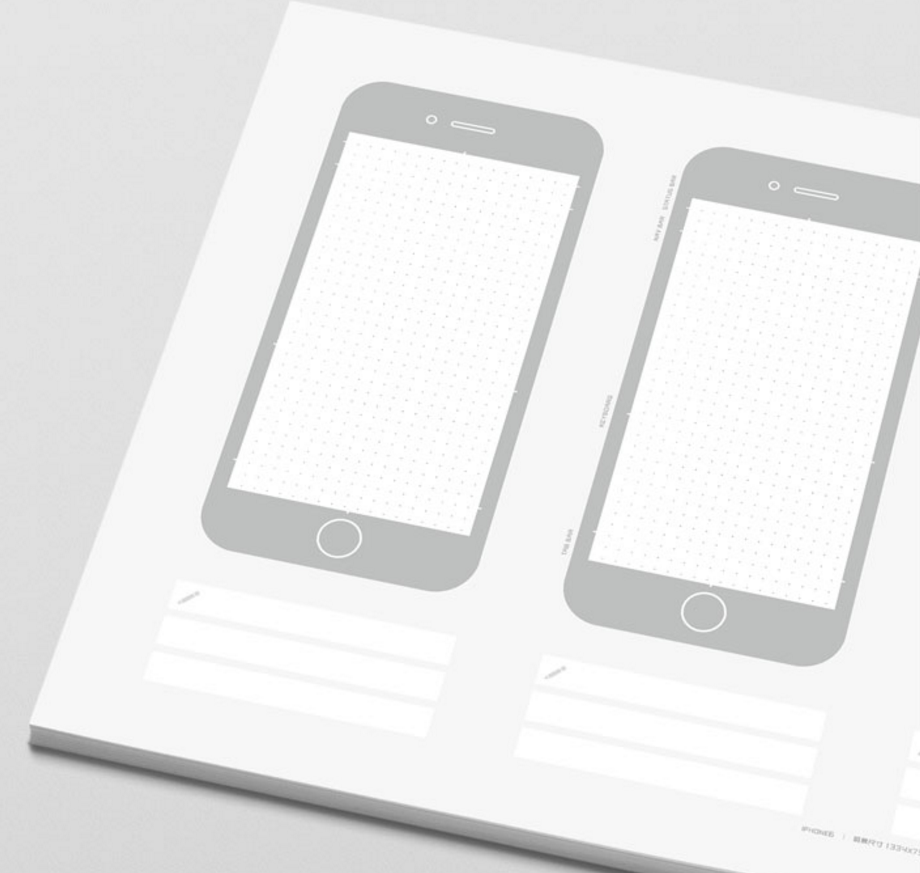
推荐使用带有手机框架的点状草稿纸,方便根据实际物理尺寸控制元素的大小。

如果你是一个追求细节的处女座,或者是追求完美的天秤座,可以尝试这个尺子。

淘宝有售,安利一下:PdTools
提供一个可打印的模板,Marvel App 提供:点此下载
4、设计
这个阶段可以把手绘的设计稿做成原型,高保真模型可以定义包含颜色、界面元素的UI交互设计稿,也可以定义为灰度无色彩包含交互逻辑的相对高保真,我认为,对于产品,是后者。产品更多的精力放在界面和人之间的交互和界面与界面之间的逻辑。
高保真可以降低沟通的成本,产品的逻辑、流程、布局、操作状态的展现,能够快速的让团队成员理解。
原型设计的工具有很多,面向 Web 为主的Axure RP、面向移动设计的Justmind、还有在线的墨刀等。
这里强烈推荐 Sketch,专业的移动APP界面设计软件,产品也可以用来做原型。

Sketch 是一款适用于所有设计师的矢量绘图应用。矢量绘图也是目前进行网页,图标以及界面设计的最好方式。但除了矢量编辑的功能之外,我们同样添加了一些基本的位图工具,比如模糊和色彩校正。我们尽力让 Sketch容易理解并上手简单,有经验的设计师花上几个小时便能将自己的设计技巧在Sketch中自如运用。对于绝大多数的数字产品设计,Sketch 都能替代Adobe Photoshop,Illustrator 和 Fireworks。——摘自《sketch用户手册》
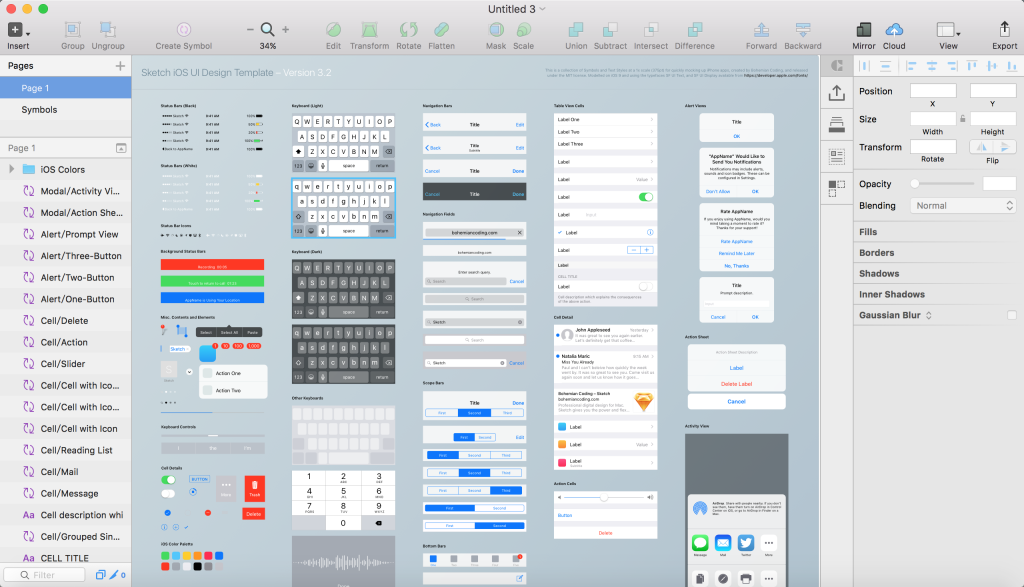
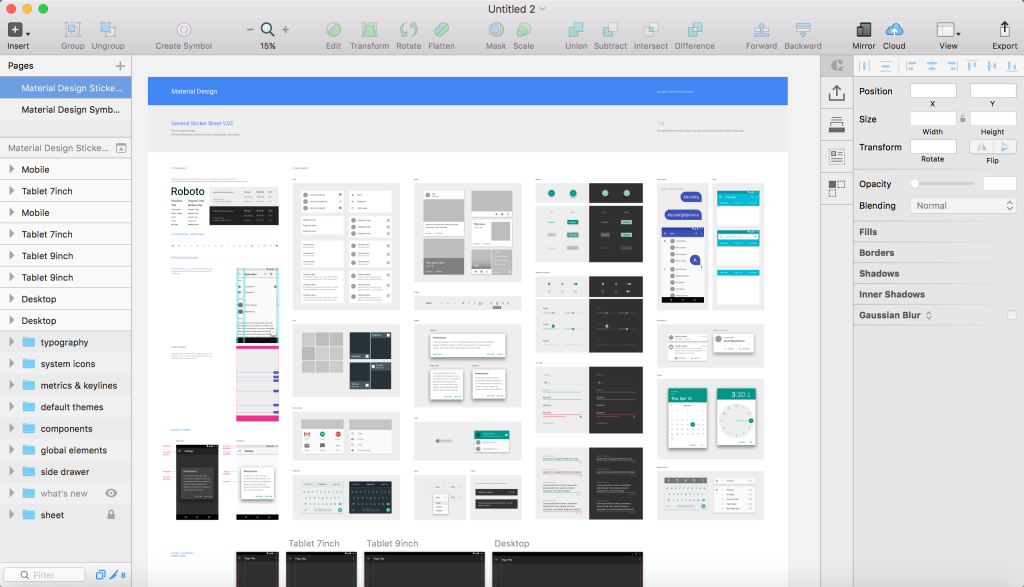
Sketch 提供了 iOS、Andriod系统的原生控件,可以直接使用。


作为产品,不需要做什么复杂的炫酷的设计的情况下,这个工具,基本上一个小时左右你就上手了。
学习资料:
素材网站:
5、演示
无论是给客户,还是给 Boss,以及团队成员,演示交互效果是必不可少的一环。
手绘草图、低保真模型的演示可以通过 POP APP,拍照然后创建页面与页面之间的连接进行演示。

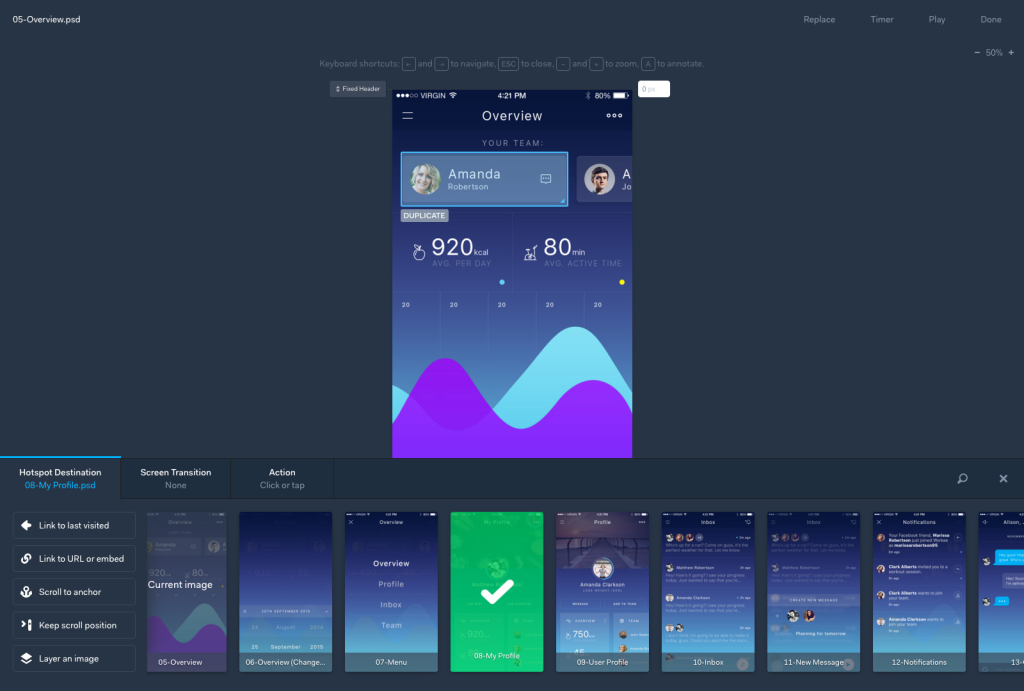
此外针对Sketch 输出的高保真模型。可以通过交互工具来做演示。
silverflows是一款直接在 Sketch 里做原型的工具,不过前端时间被 invision 收购了,计划集成在 invision labs 出品的 Craft2.0版本中,还是非常值得期待的,BTW,Craft 是 Sketch 中功能非常强大的一款插件。
推荐一下:Flinto、Principle和 Marvel, 三款工具都可以实现直接导入 Sketch 设计稿,然后设计页面之间的点击跳转以及转场动画,值得一提的是 Principle 支持时间线,你可以做视差滚动的效果。

切记不要花费太多的时间在炫酷的效果上,可能会拖慢项目的进度,能够达到基本的演示效果就可以。
tips:可以通过手机连接 mac,通过 Quicktime 录屏的方式,将手机屏幕投影到投影仪上进行演示。
6、协作
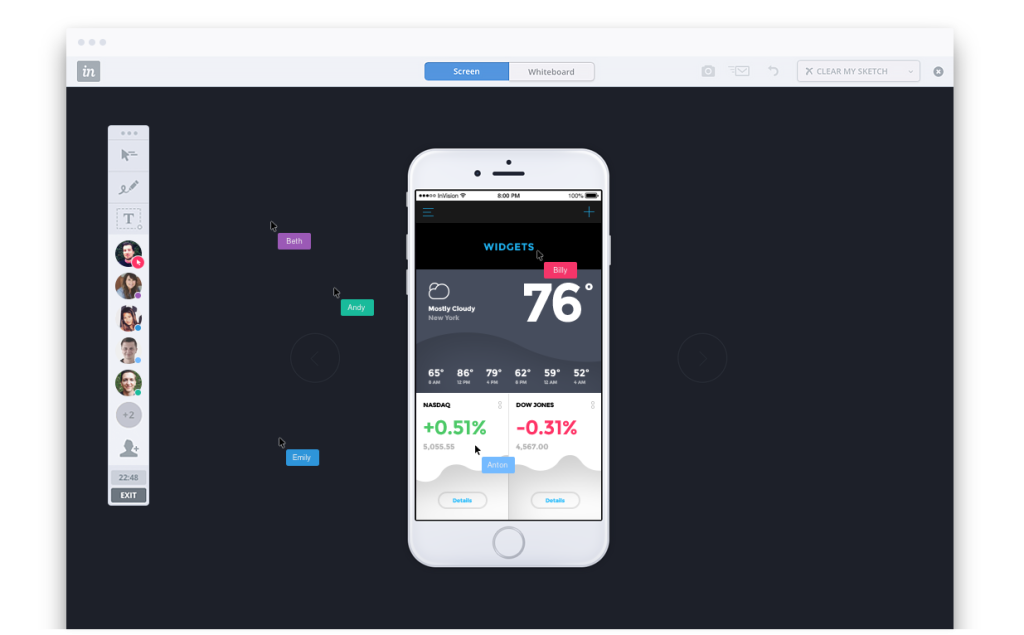
如果需要将原型展示给团队成员,进行实时讨论,可以实时标记,这样子能够节省沟通成本,提高效率。
推荐几款实时协同标记的工具 invision、zeplin、以及国内的Bearyboard。

原型设计仅仅是产品经理的一小部分工作,产品经理的工作重心应该在用户调研、需求分析、产品规划上

